|
|
1 year ago | |
|---|---|---|
| RK-Journals | 1 year ago | |
| imagenes | 1 year ago | |
| .DS_Store | 1 year ago | |
| README.md | 1 year ago | |
README.md
Introducción al Uso de ResearchKit: Innovación en Ensayos Clínicos con Tecnología Wearable
ResearchKit ha demostrado ser una herramienta útil en la recolección de datos para ensayos clínicos, permitiendo gestionar actividades como el consentimiento informado, el manejo de historias clínicas, y la realización de tareas específicas. Esto resalta la importancia de aprender a utilizar los recursos que ResearchKit ofrece para facilitar el desarrollo de software en el ámbito médico.
Creación de proyecto
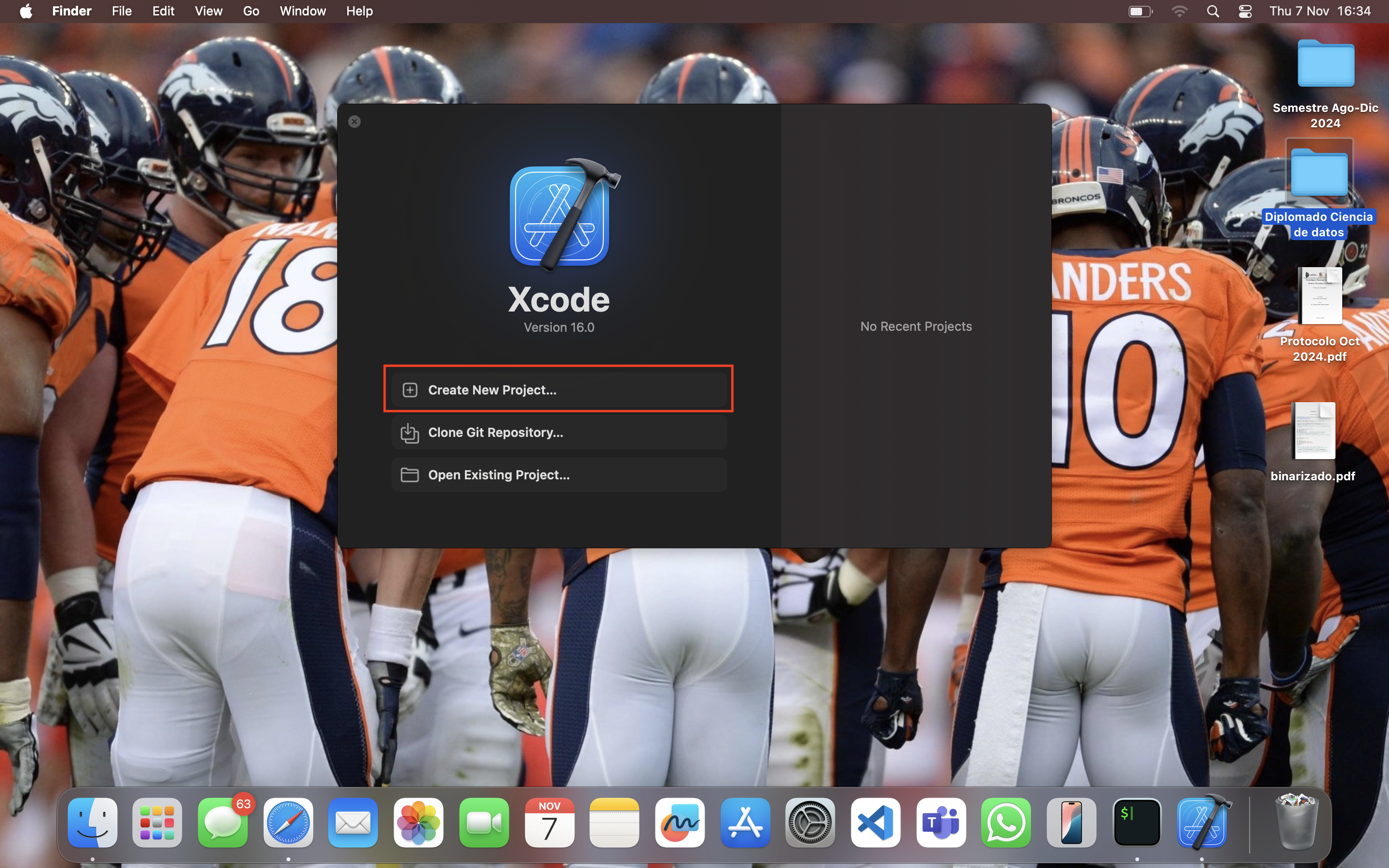
El primer paso consiste en crear un proyecto nuevo en Xcode, asegurando que esté actualizado a la última versión. Al abrir Xcode, se desplegará un menú en el que debe seleccionarse la opción "Create New Project...".
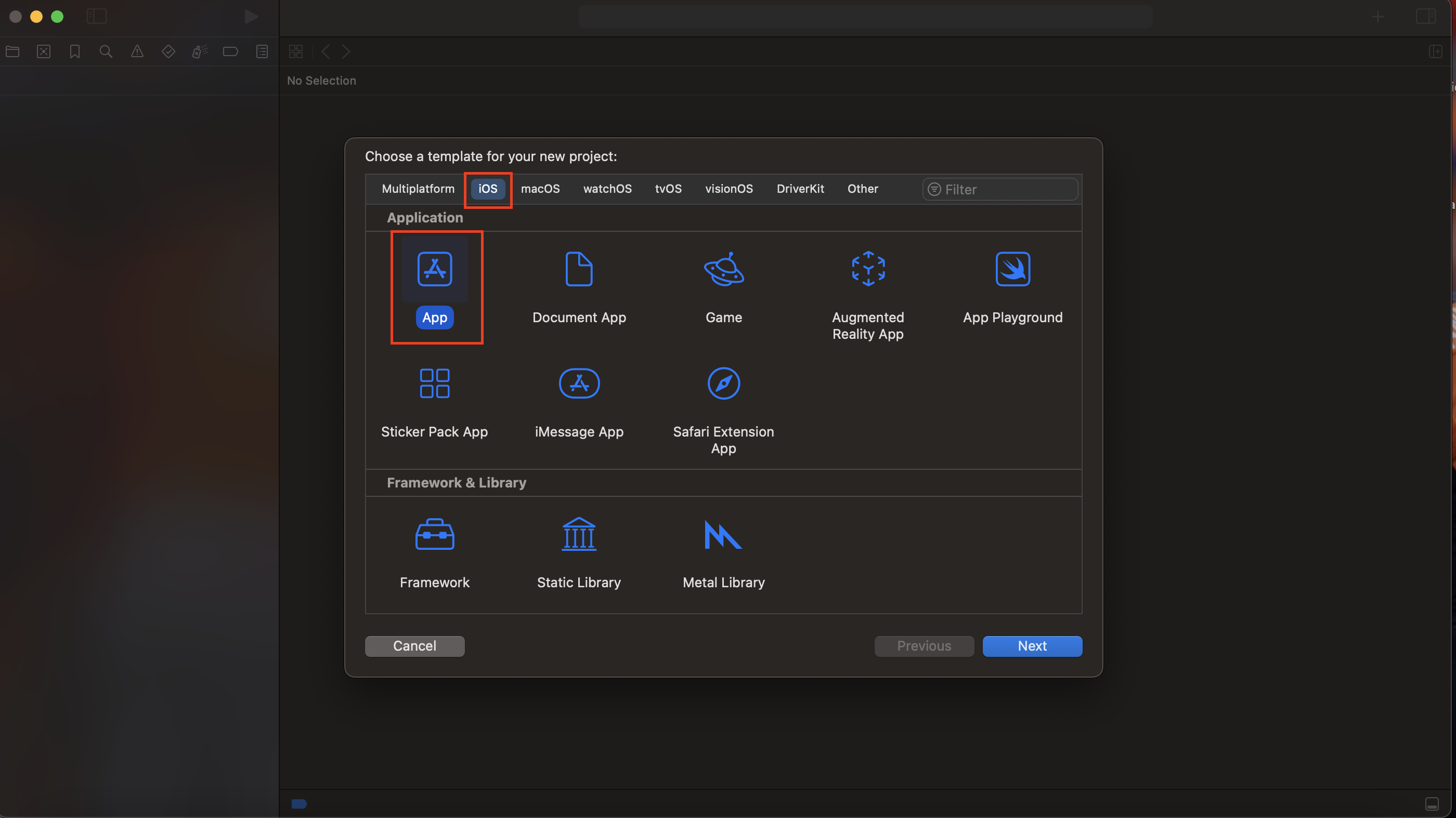
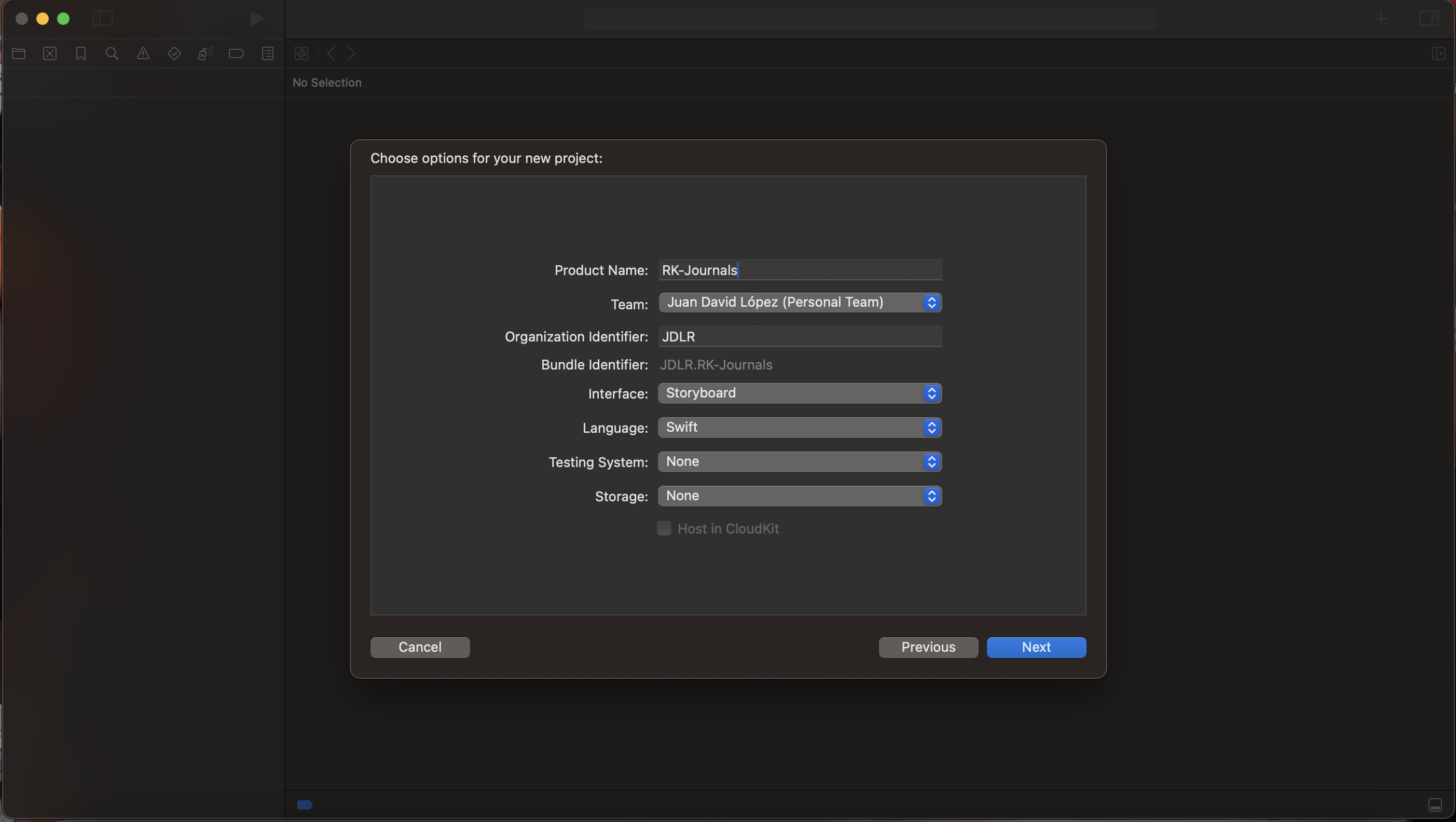
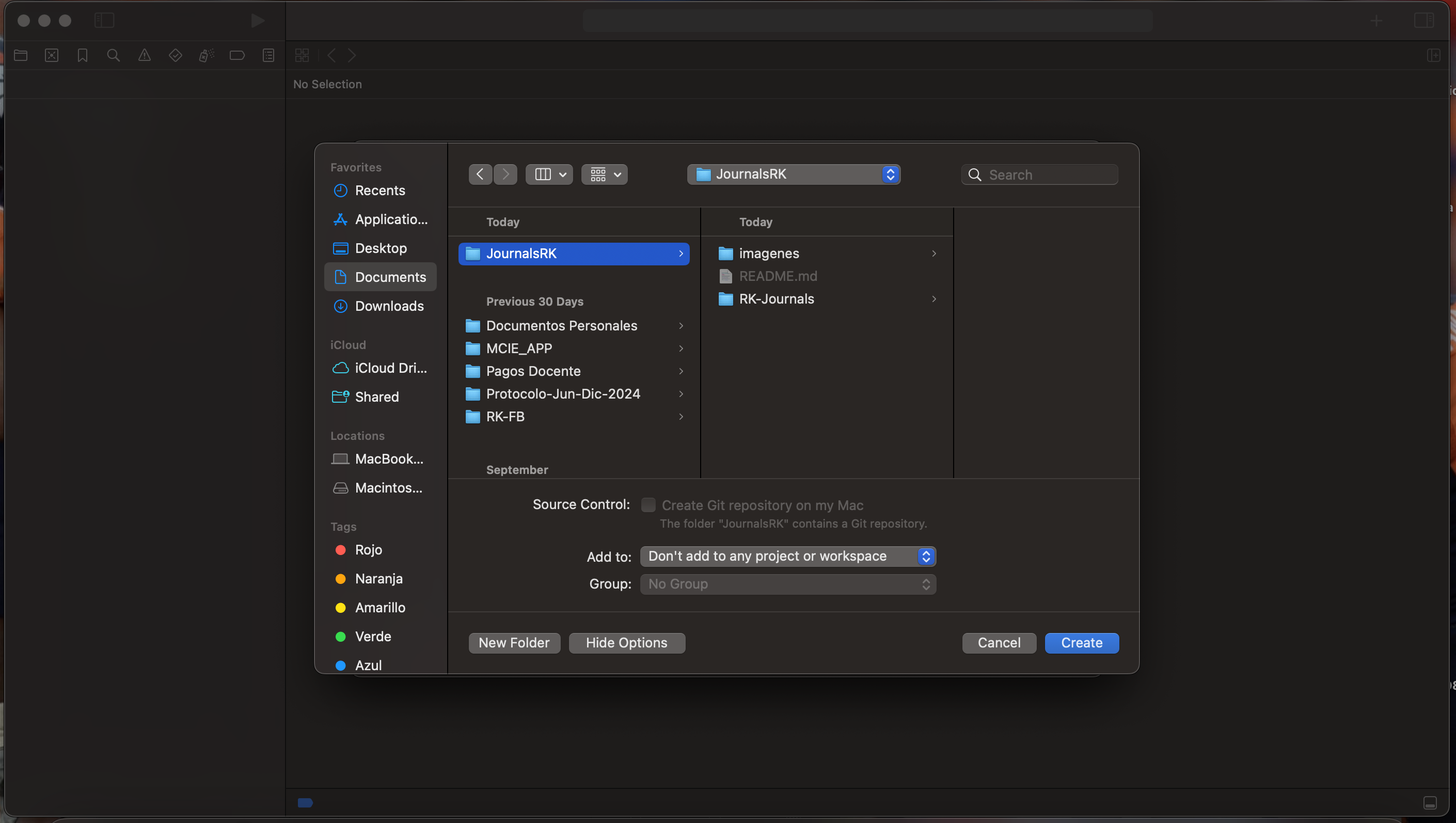
Luego, al hacer clic, se abrirá una ventana con opciones de proyecto. En este caso, debe seleccionarse "App de iOS" ya que la aplicación estará destinada a iPhone y iPad. A continuación, se asignará un nombre, se definirá el tipo de interfaz, el lenguaje a utilizar, entre otros datos, además de especificar la ubicación del proyecto.
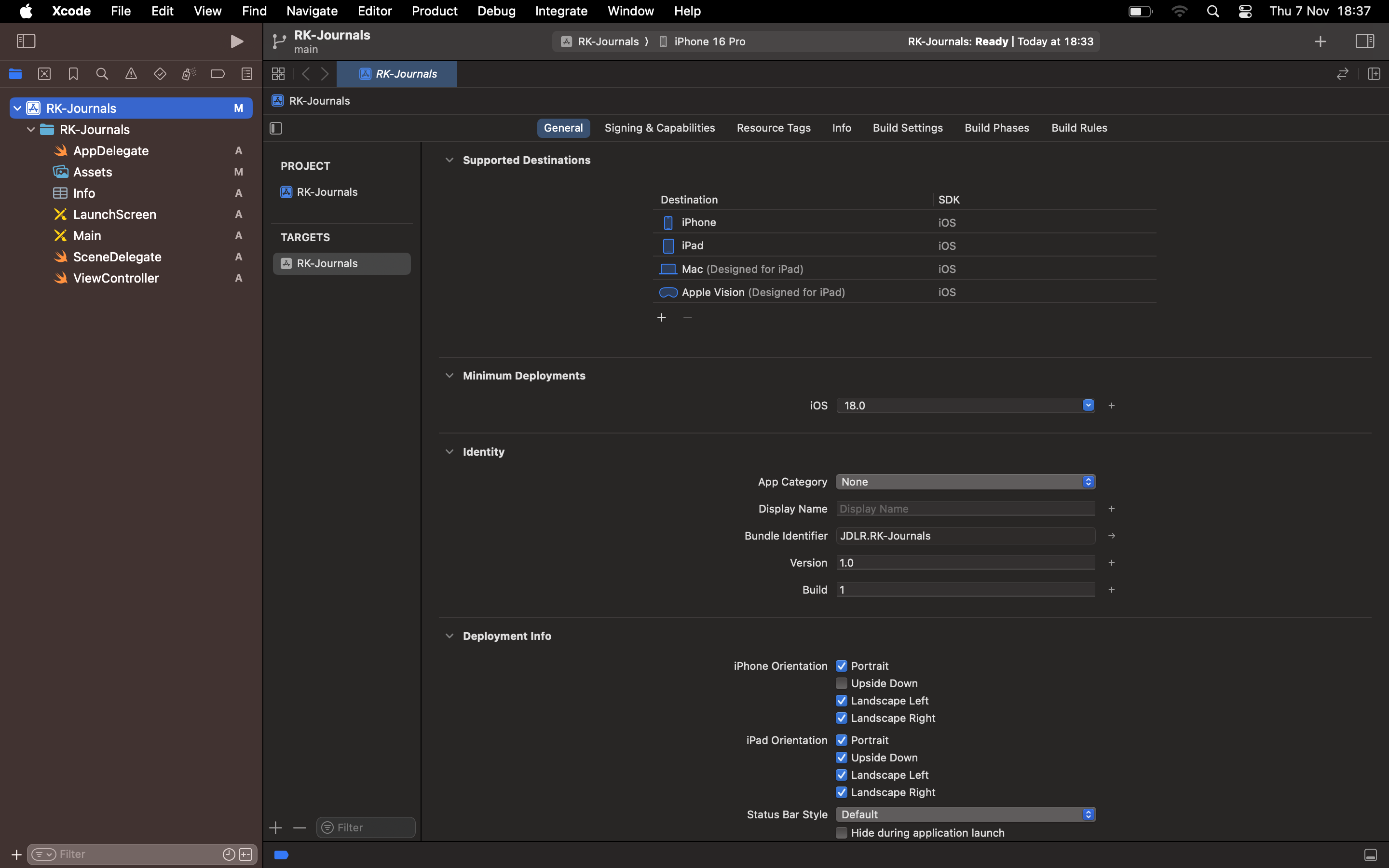
Una vez completada la creación del proyecto, se mostrará el entorno de trabajo de Xcode, que permite visualizar las áreas involucradas en el desarrollo de una app para iOS.
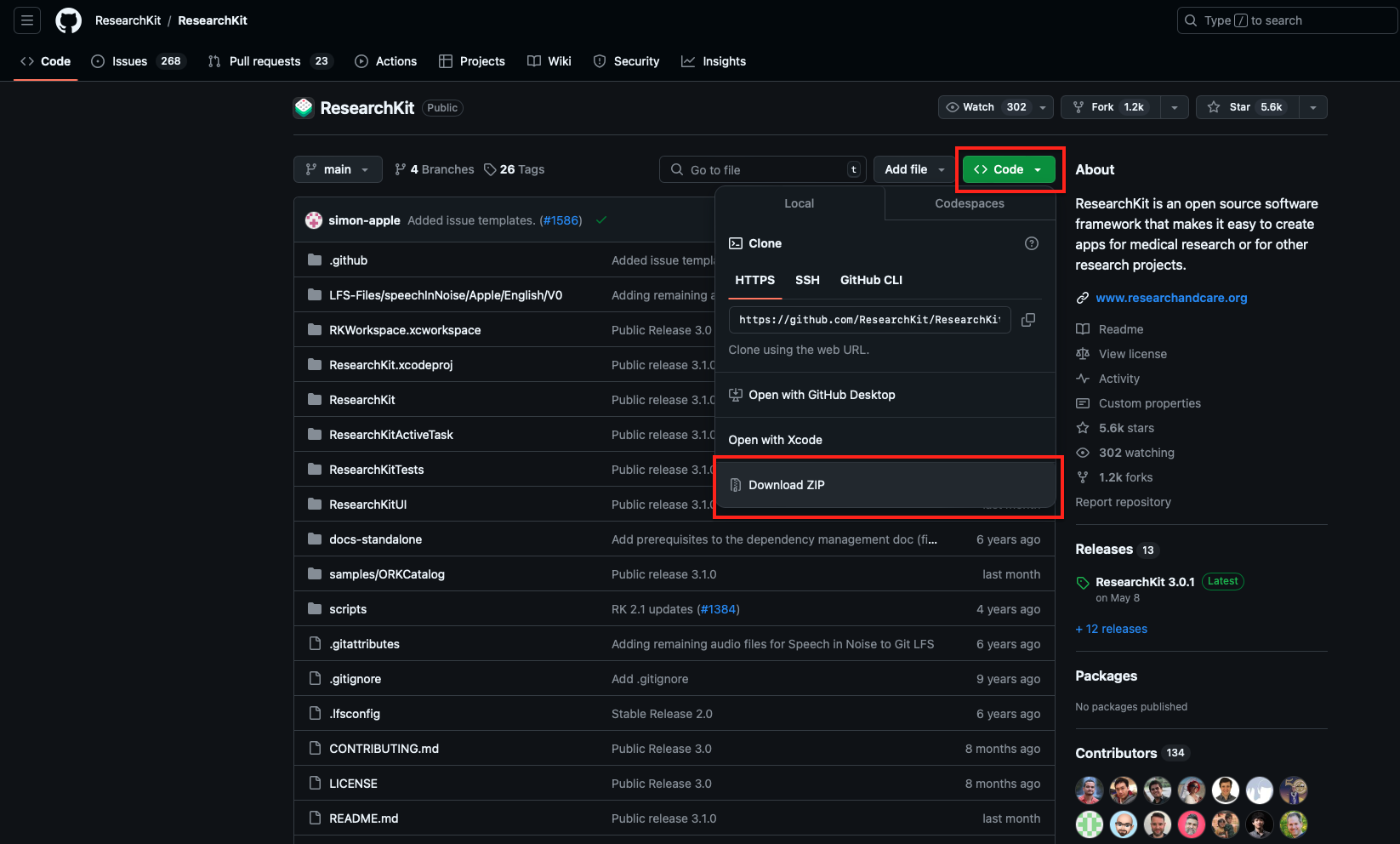
Con el proyecto listo, el siguiente paso es descargar el framework de ResearchKit, la parte central de este repositorio. Para ello, se descargará el repositorio en formato ZIP desde GitHub, seleccionando el botón Code y luego Download ZIP.
Integración de Frameworks
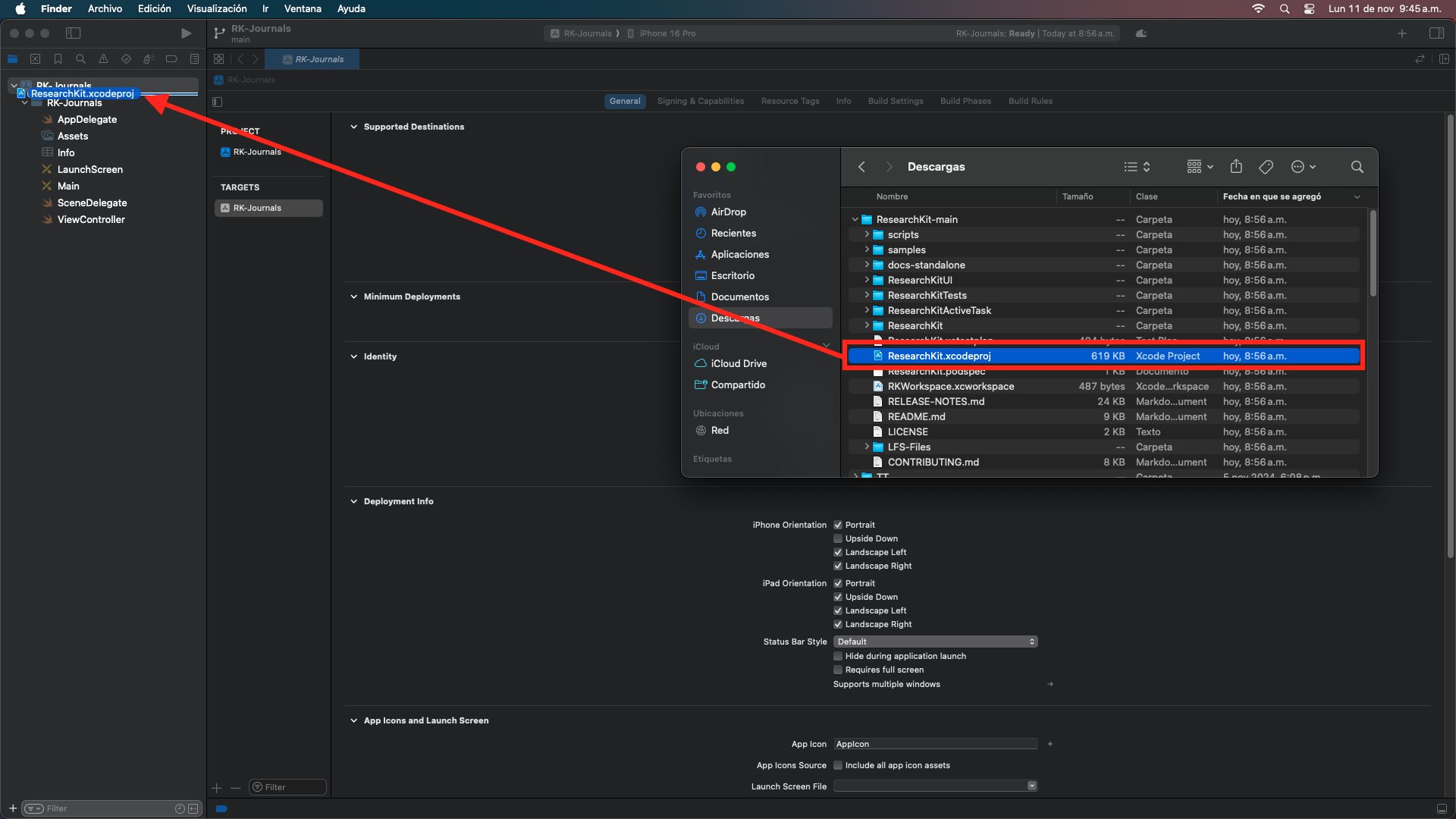
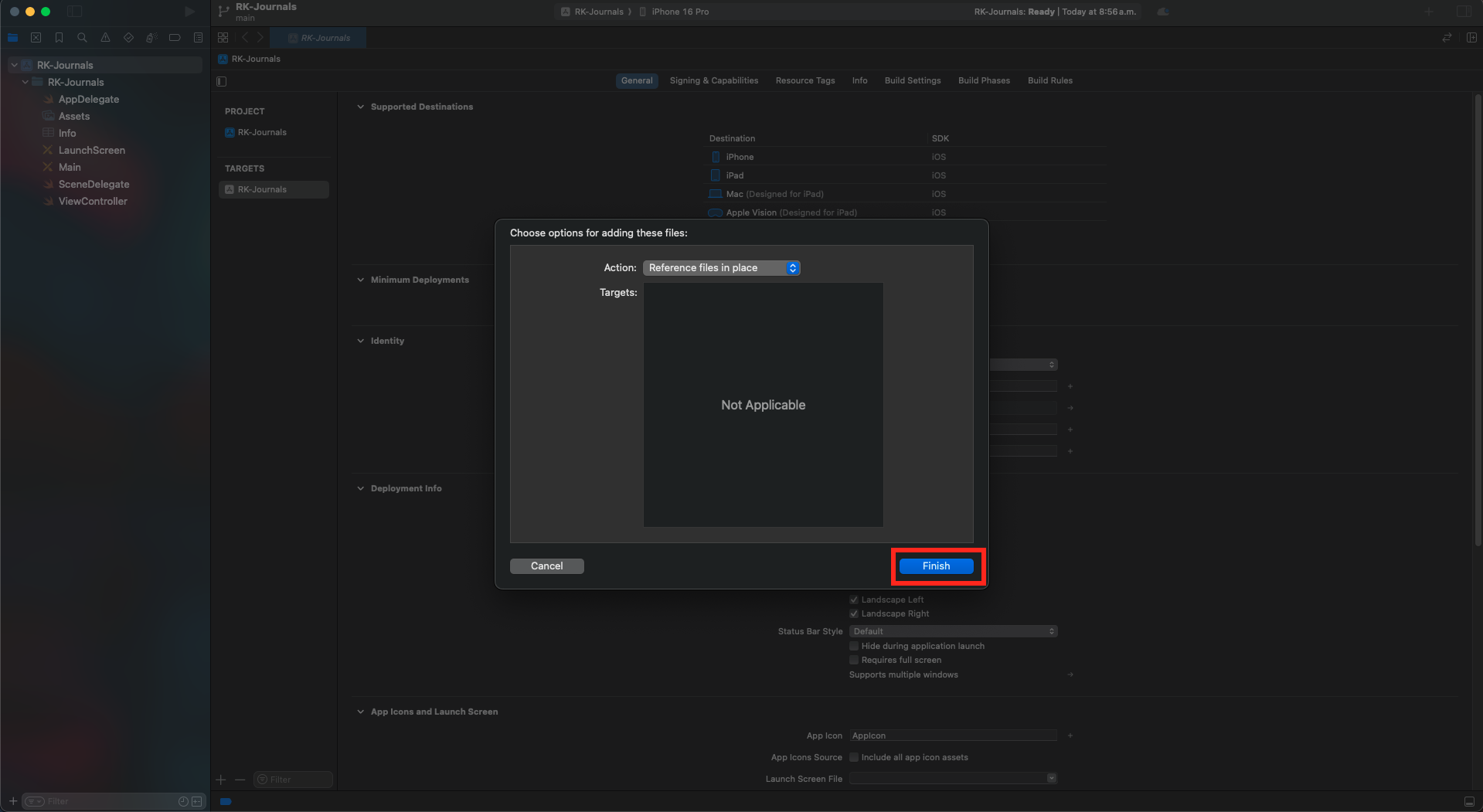
Después de descargar el repositorio en ZIP, se puede acceder al framework. Para importarlo, basta con arrastrar el archivo ResearchKit.xcodeproj al navegador de proyectos, ubicándolo justo debajo del proyecto general.
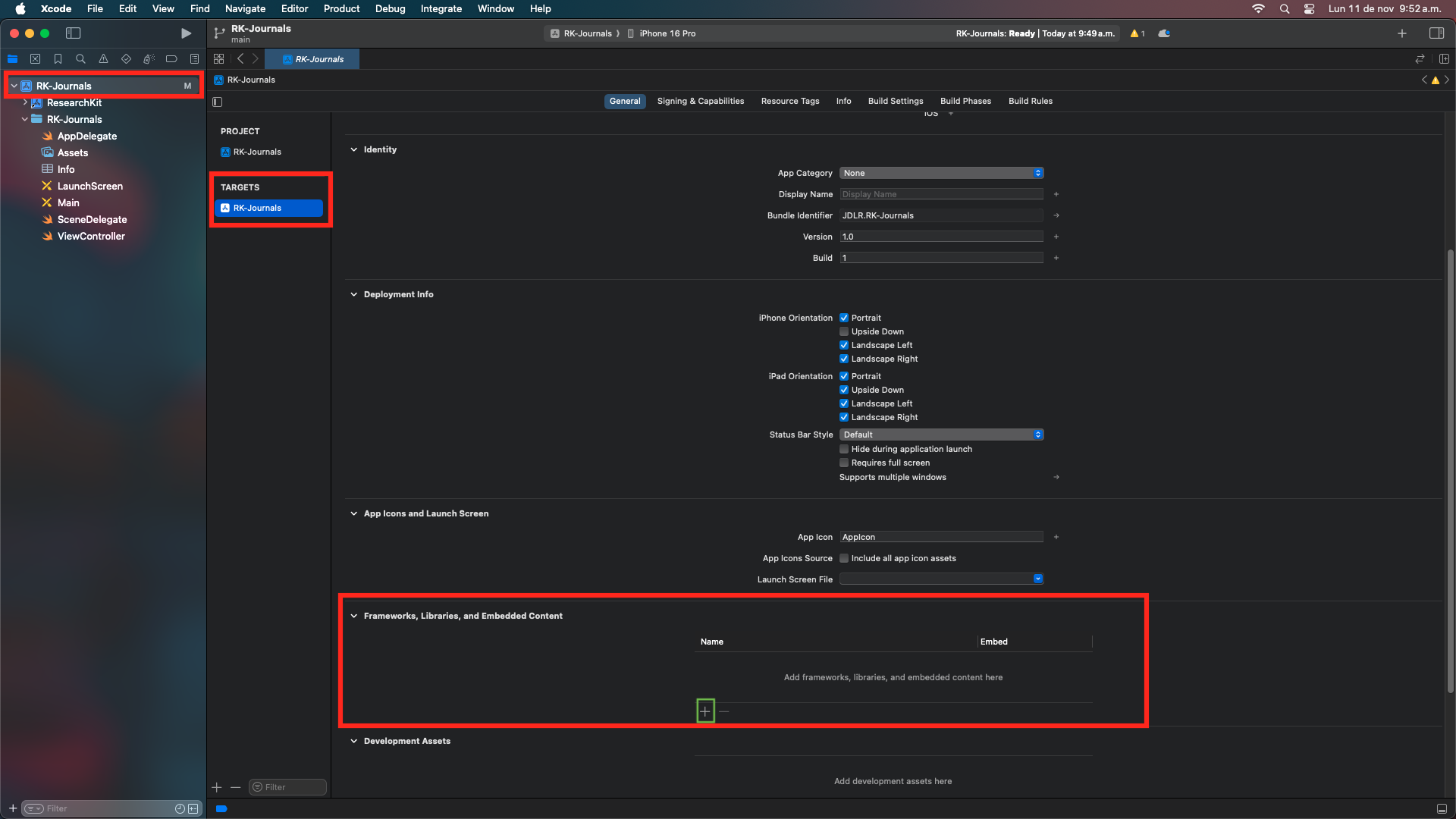
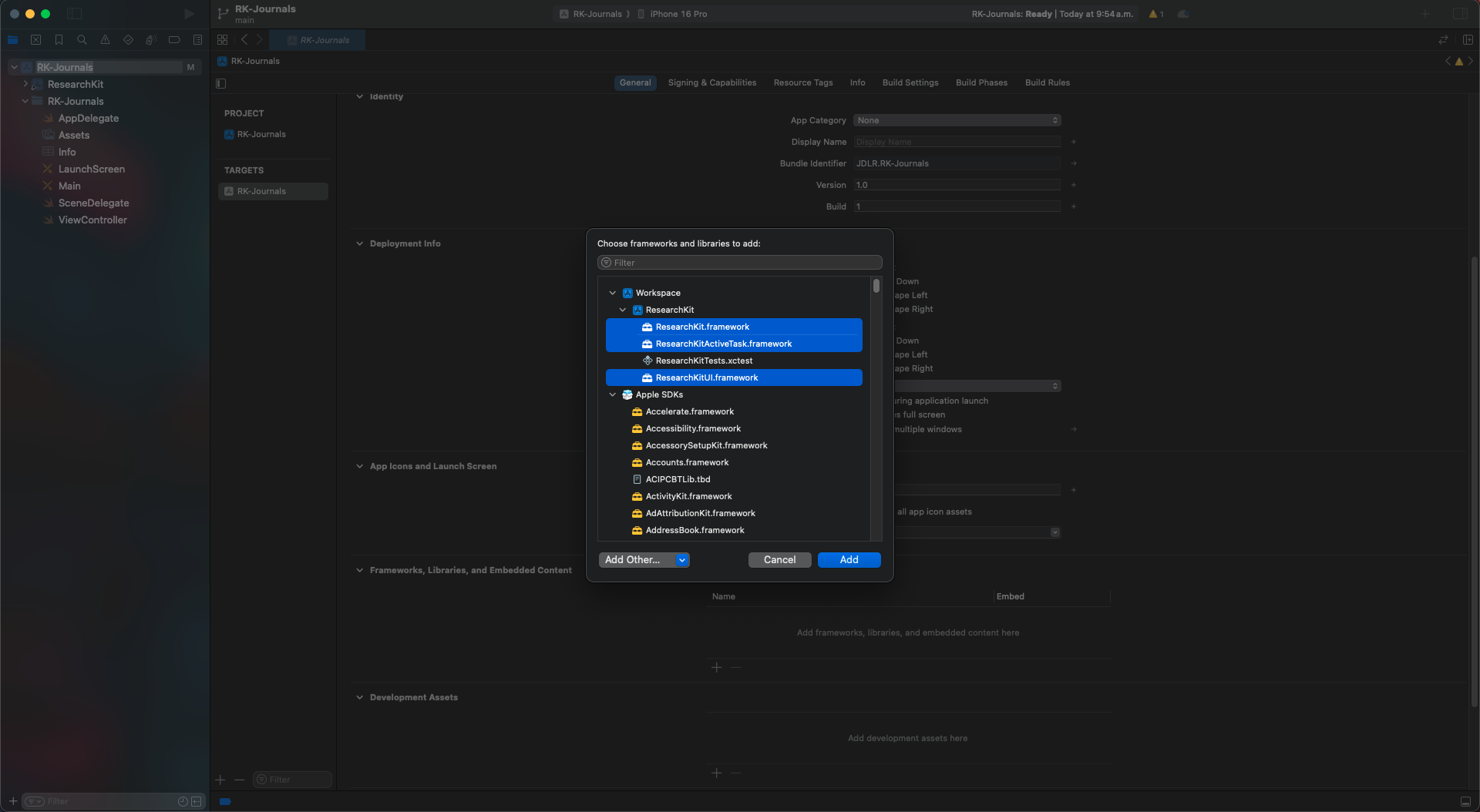
Para activar los frameworks de ResearchKit, se debe dirigir al navegador de proyectos, seleccionar el proyecto principal y, en el único target disponible, desplazarse hasta el menú Frameworks, Libraries, and Embedden Content. En este menú, seleccionando el botón "+", se eligen los frameworks de ResearchKit.
Estos tres frameworks permiten que la aplicación funcione con las actividades, formularios y tareas que ofrece esta herramienta de Apple.
Estructura de la aplicación
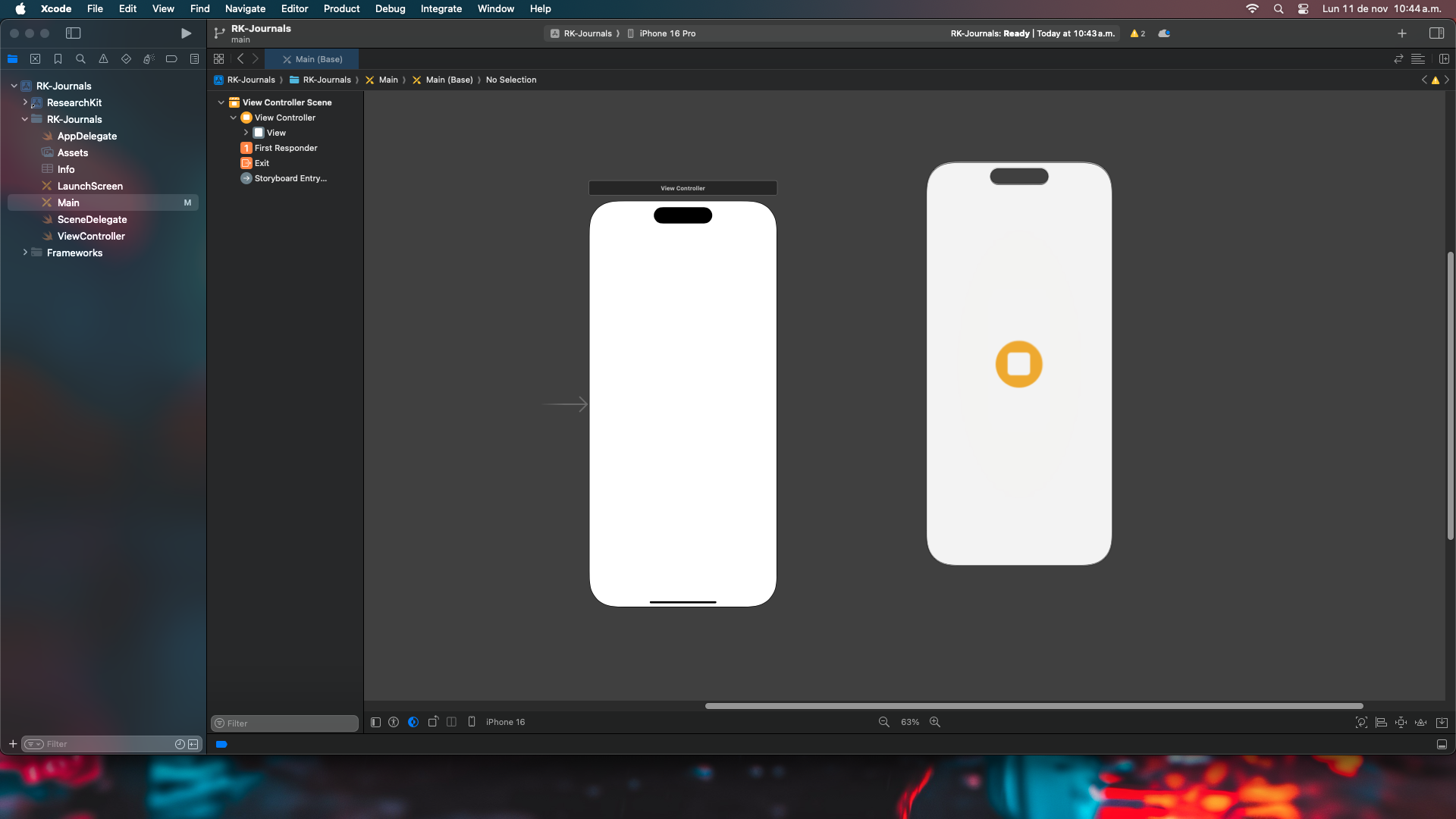
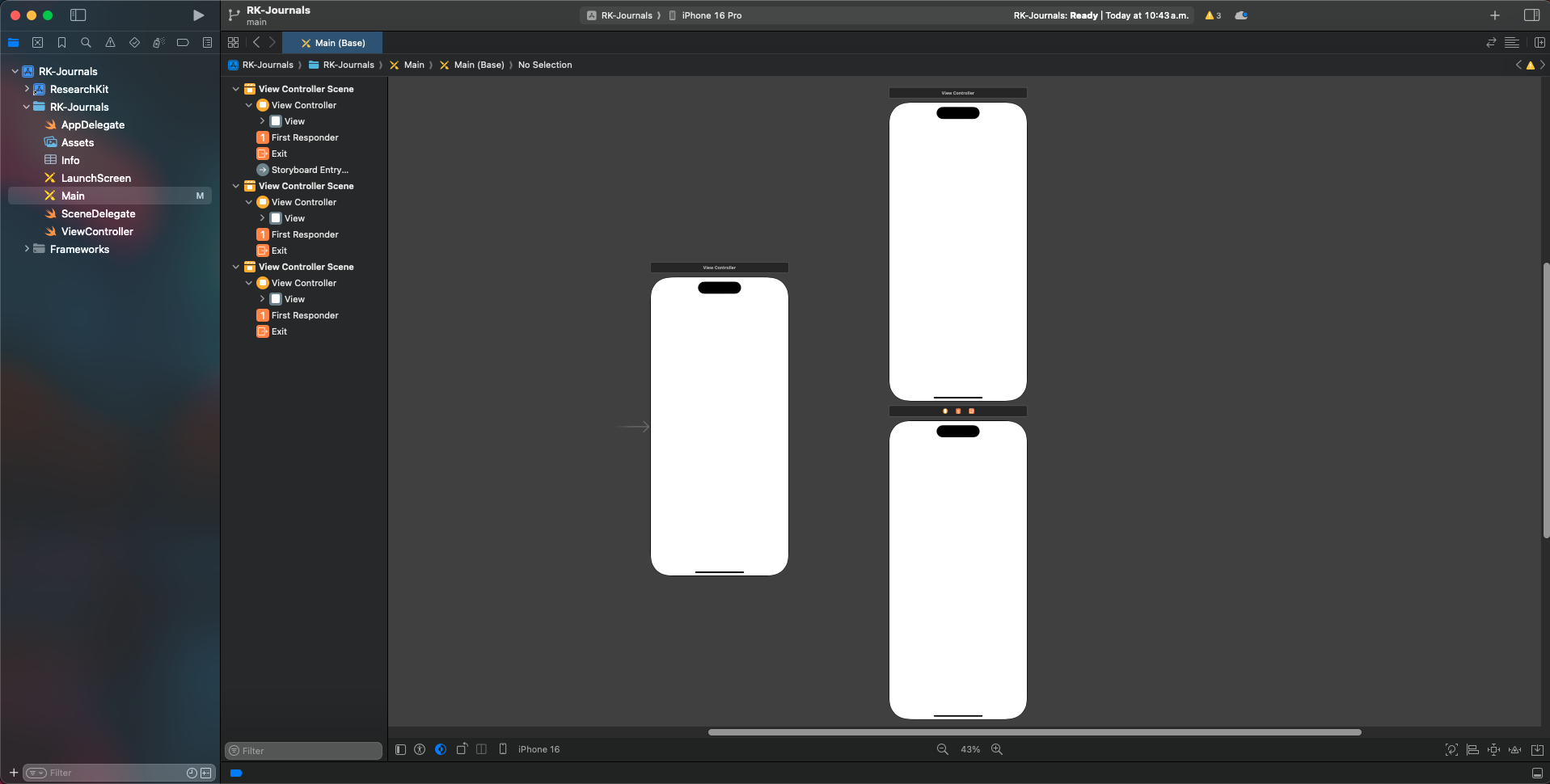
Para comenzar la creación de la aplicación, en el archivo Main.storyboard es necesario crear dos controladores de vista adicionales: uno para el inicio, otro para el consentimiento y un tercero para las actividades.
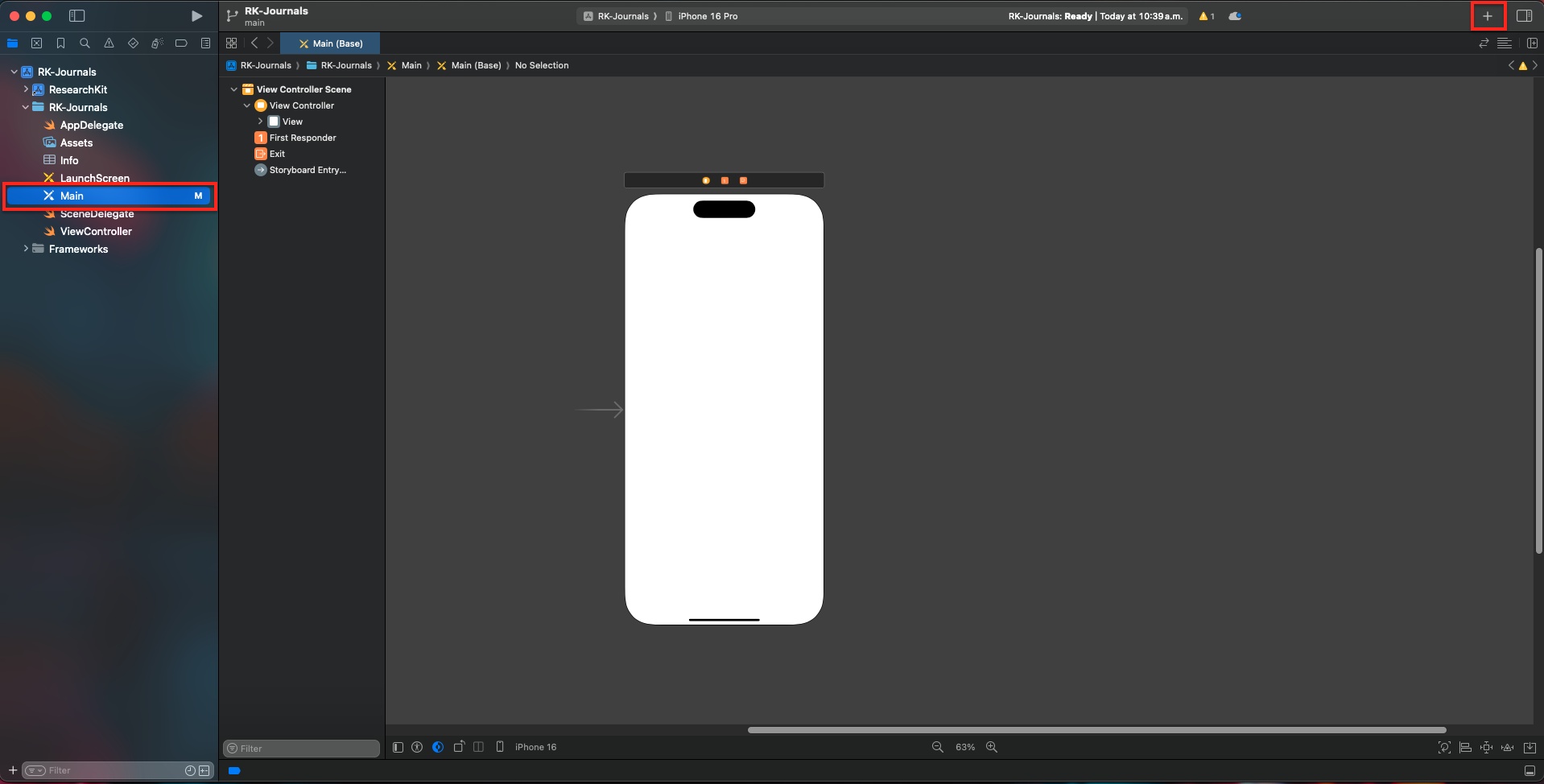
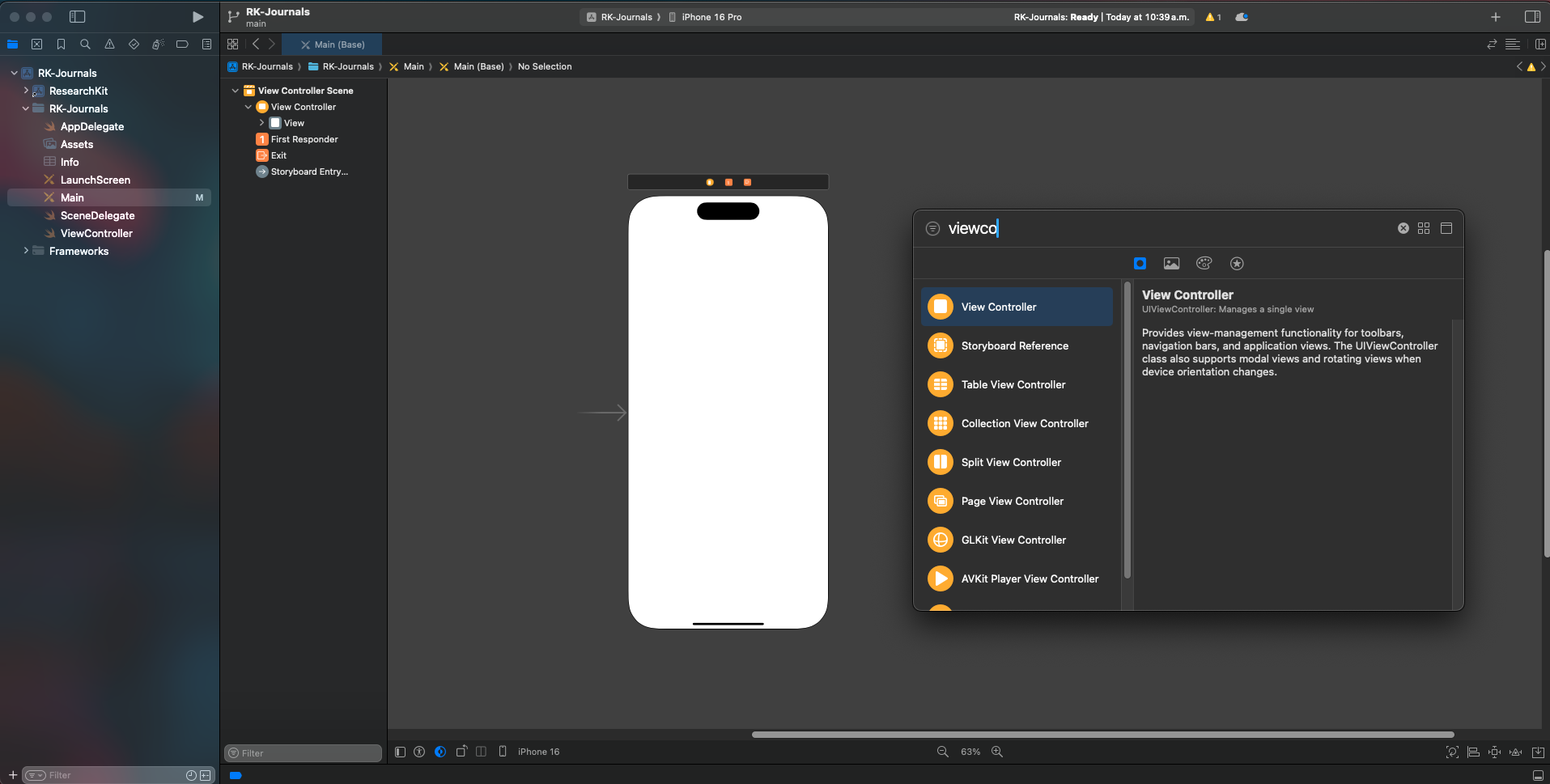
Para agregar estos controladores de vista, se abre el archivo Main en el navegador de proyectos. En la esquina superior derecha aparecerá un signo "+", en el cual se hace clic y se escribe View Controller. Luego, se arrastra dos veces hacia la ventana de visualización para crear los controladores de vista adicionales.
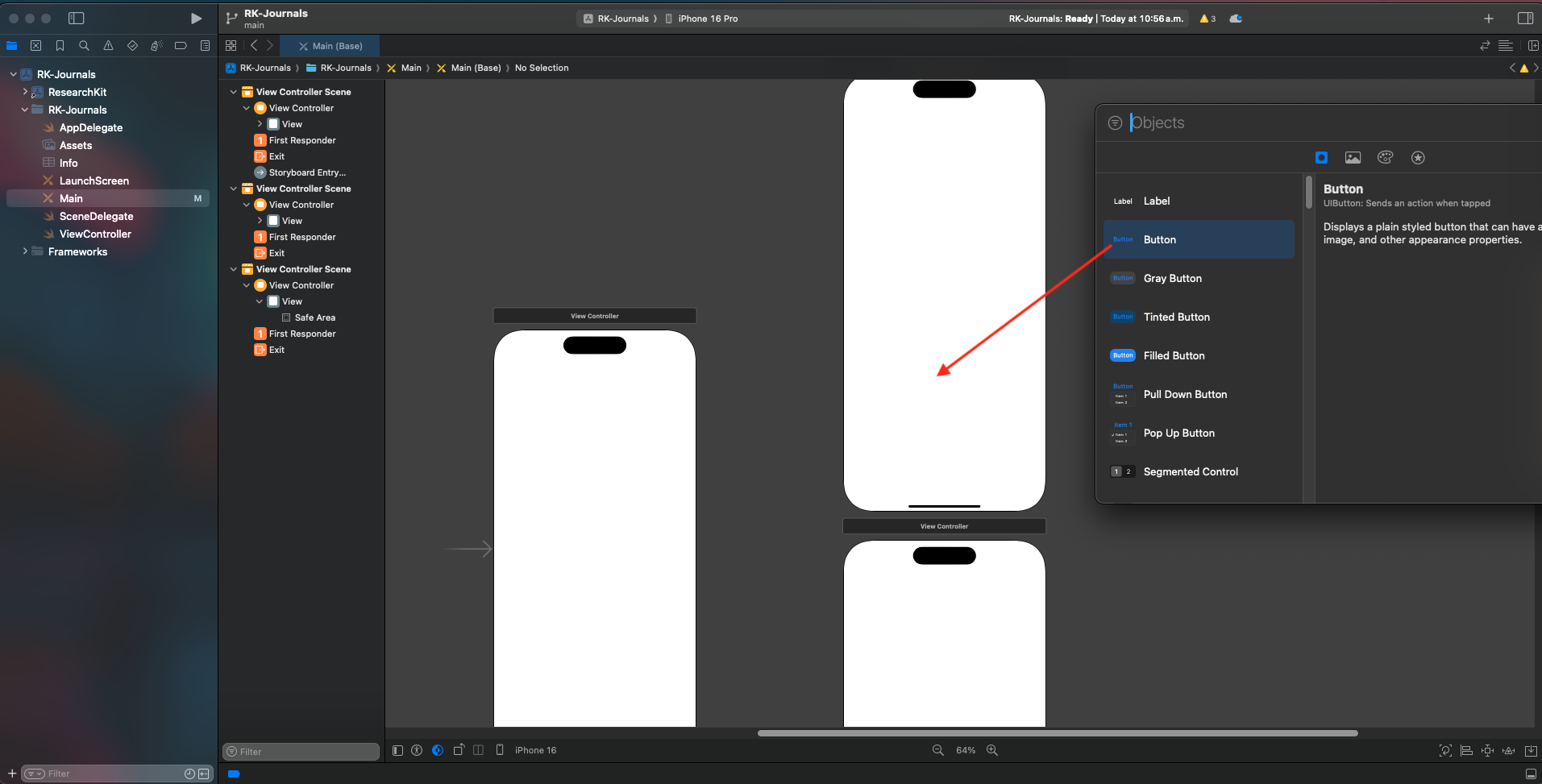
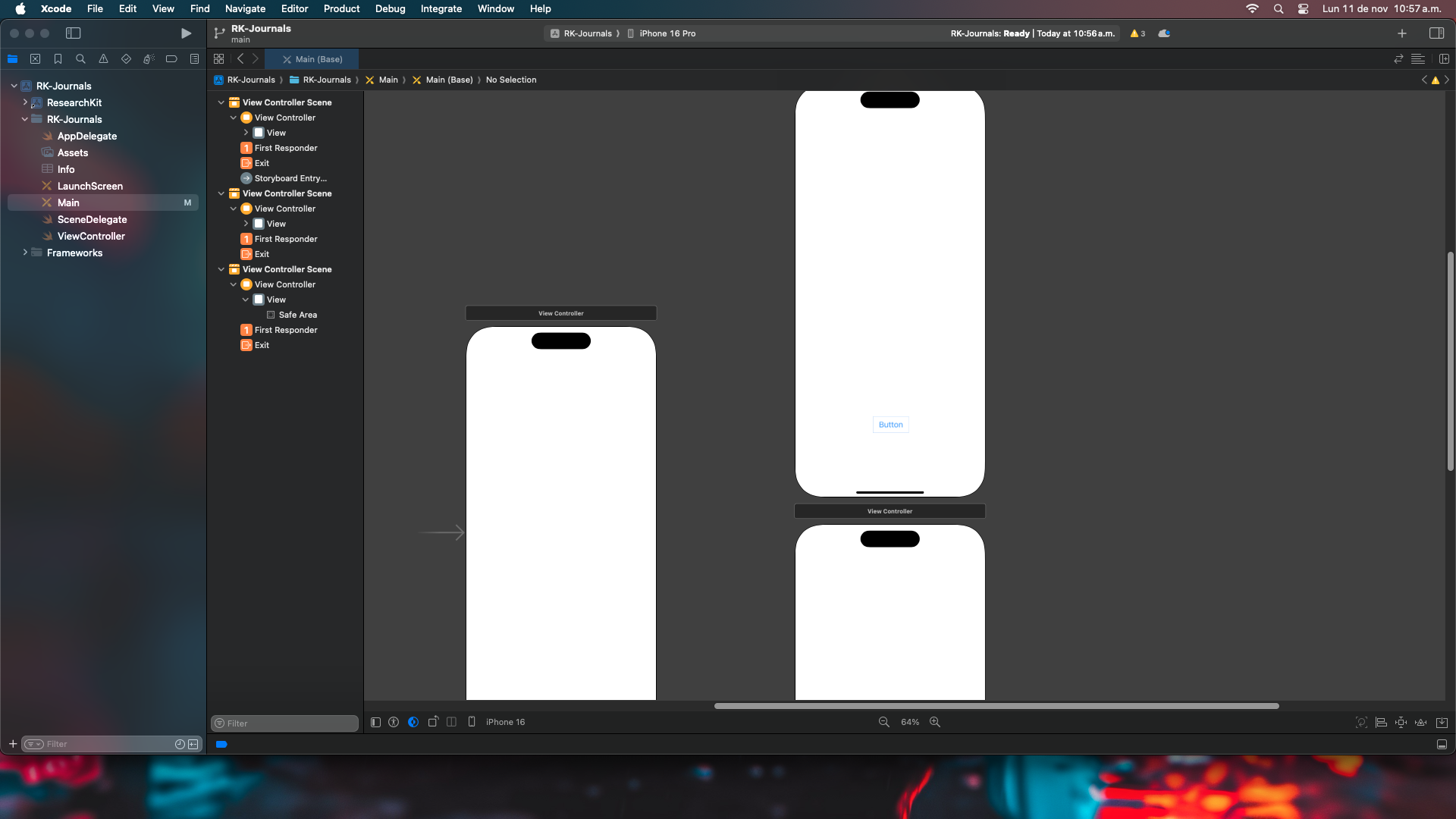
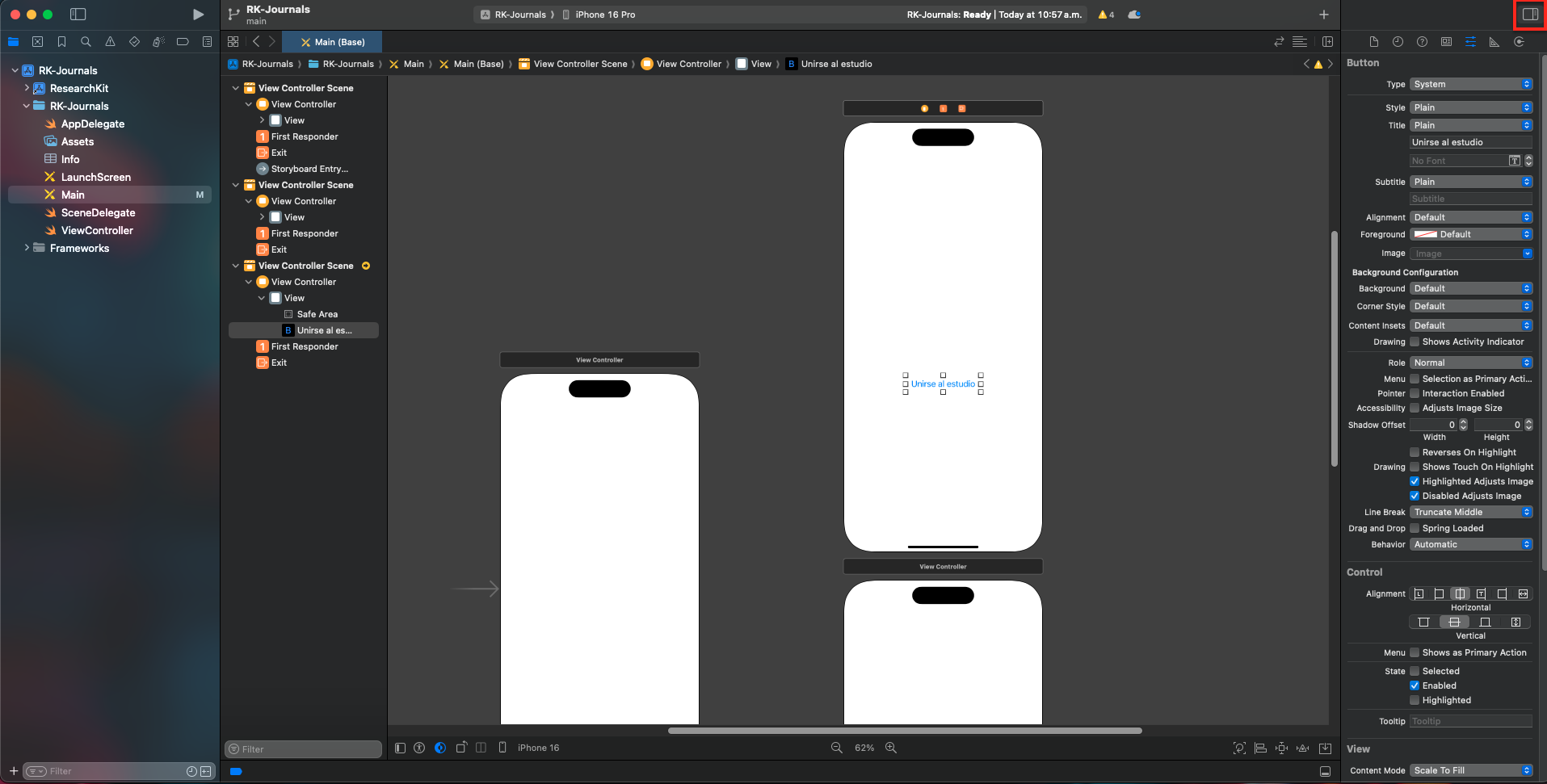
En uno de los controladores de vista, se necesita añadir un botón para "unirse al estudio", ya que antes de comenzar a recolectar datos es esencial contar con el consentimiento de los usuarios. Para añadir el botón, se hace clic en el "+" de la esquina superior, y se arrastra el elemento "button" hacia el controlador de vista deseado.
A continuación, el botón puede posicionarse, y su texto, tamaño, colores y otros elementos se modifican desde el inspector, ubicado en la esquina superior derecha.
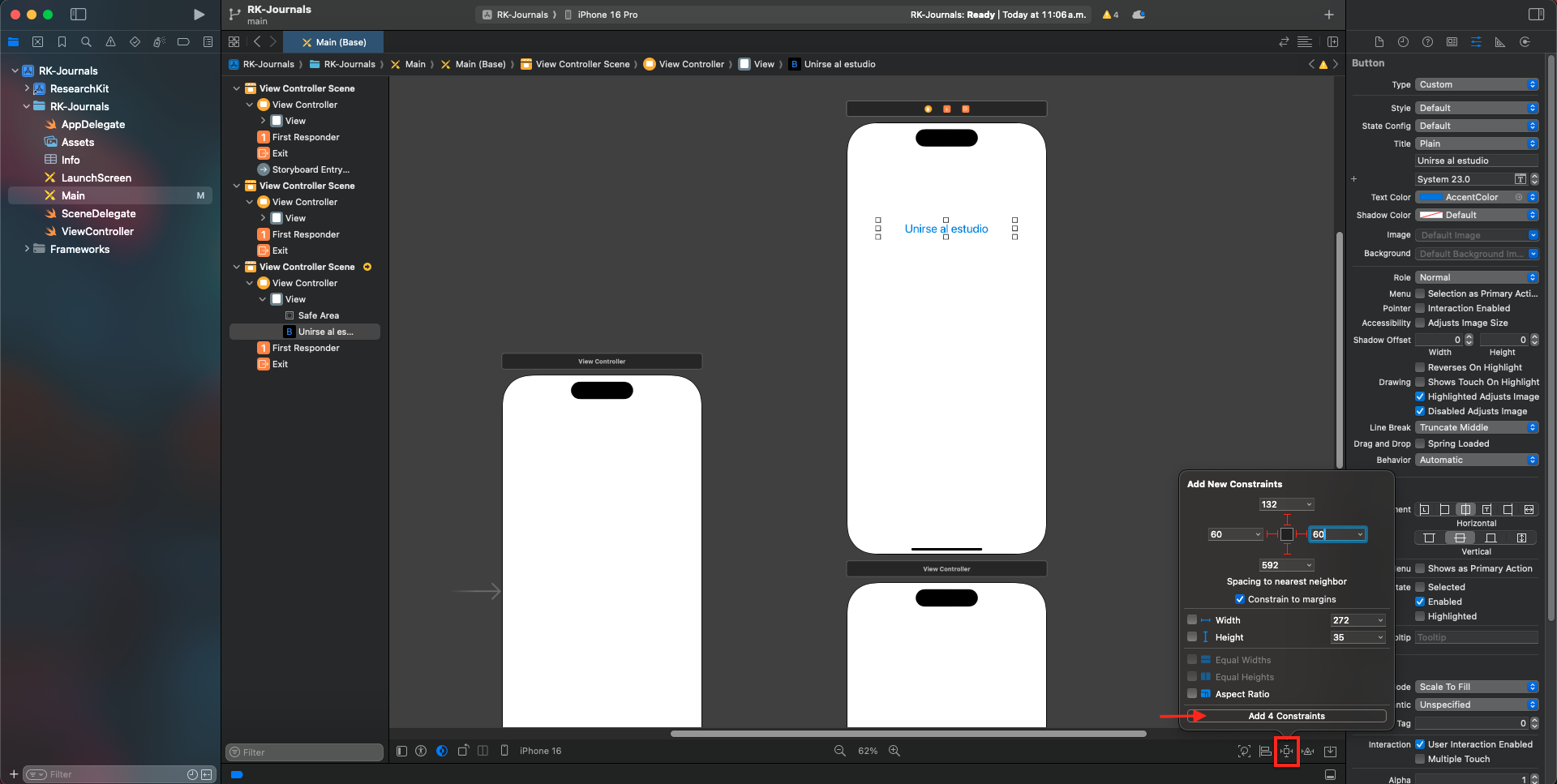
Para mantener la posición del botón en diferentes dispositivos, se añaden constraints. Esto se logra haciendo clic en el icono de un cuadro con cotas, ubicado en la parte inferior, para acceder y configurar las restricciones de acuerdo con las necesidades, como se muestra en la imagen siguiente:
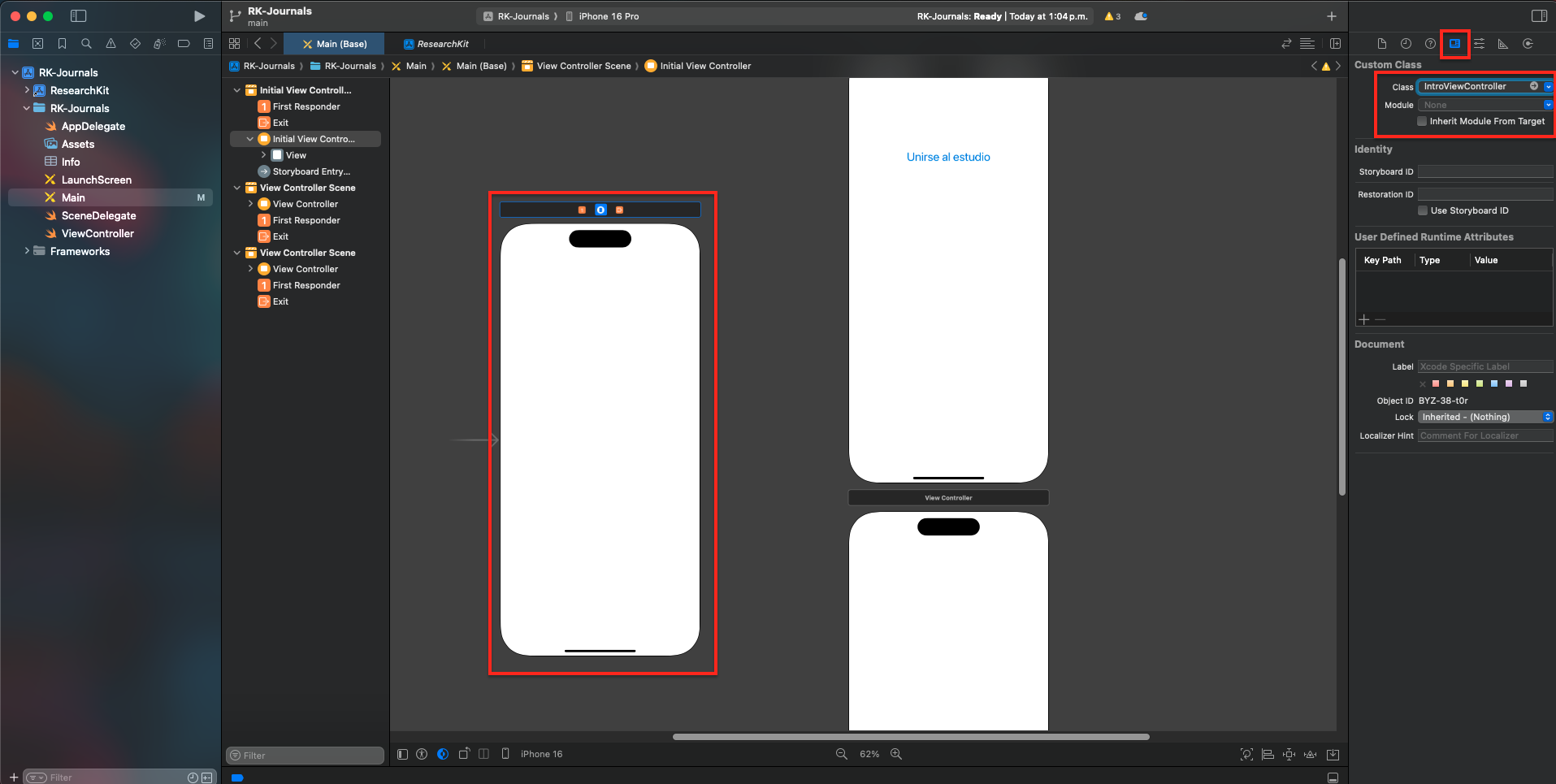
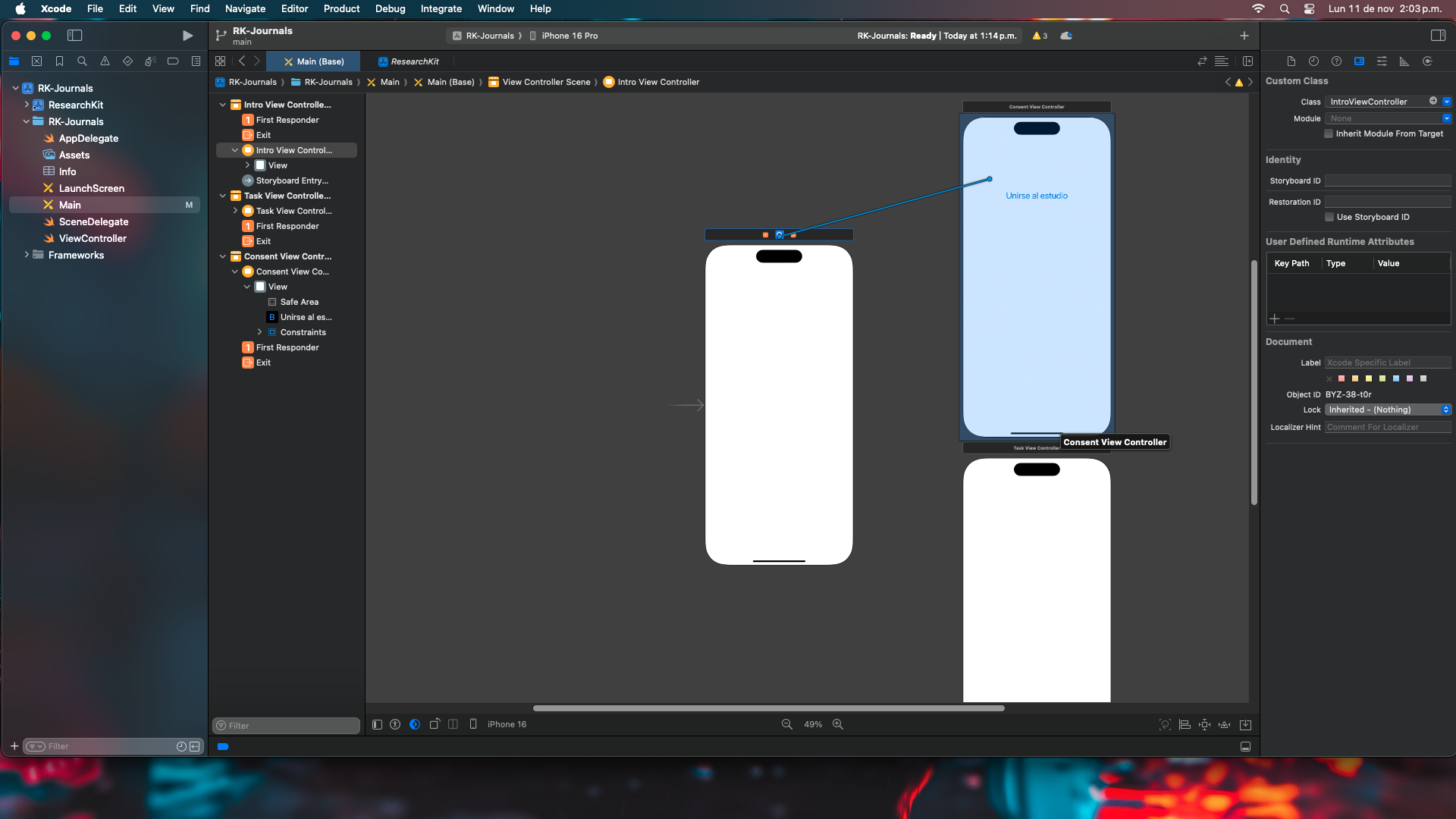
Es necesario asignar una clase a cada controlador de vista: IntroViewController, ConsentViewController y TaskViewController. El controlador principal, donde se encuentra la flecha de navegación, es el IntroViewController; el que contiene el botón para unirse al estudio es el ConsentViewController, y el controlador en blanco es el TaskViewController. Los identificadores se asignan seleccionando cada controlador de vista, luego haciendo clic en el menú del inspector en el icono de identificación y modificando la clase con el nombre correspondiente.
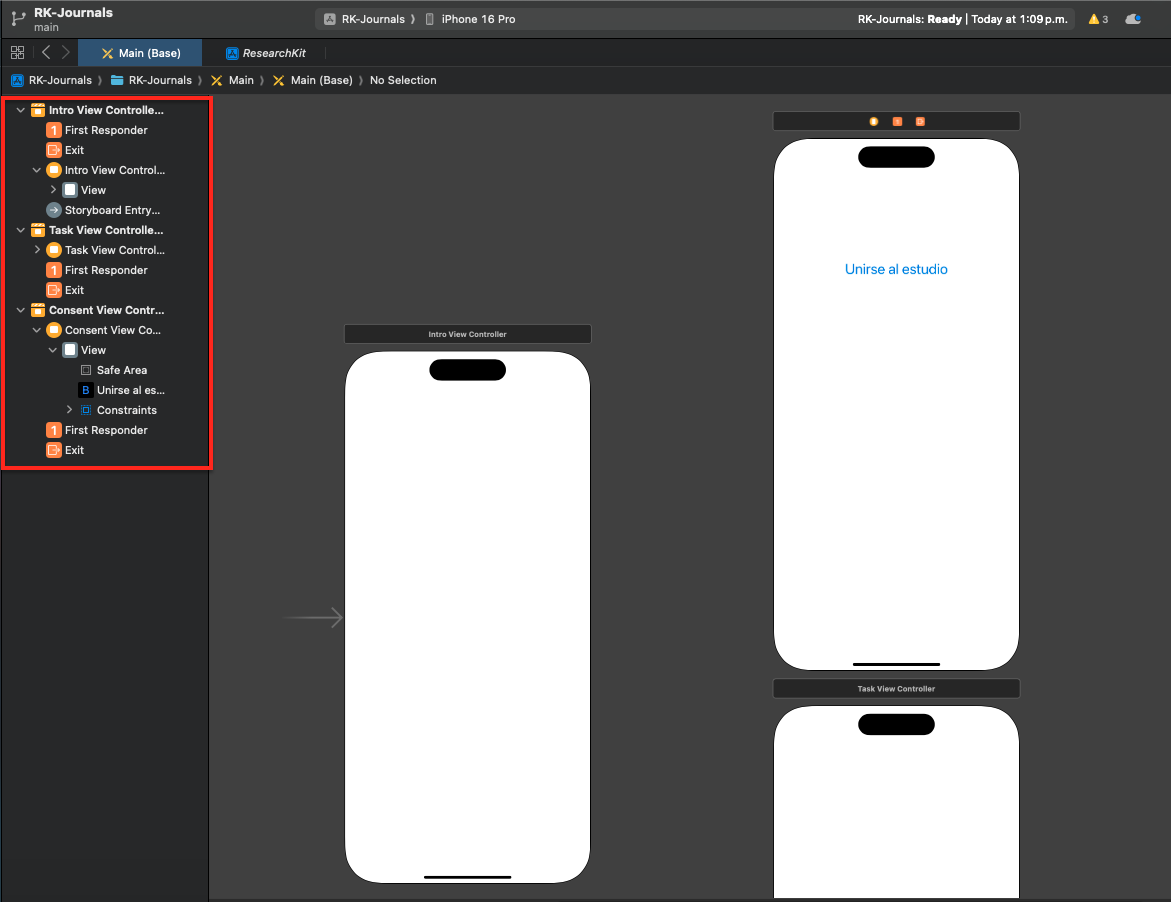
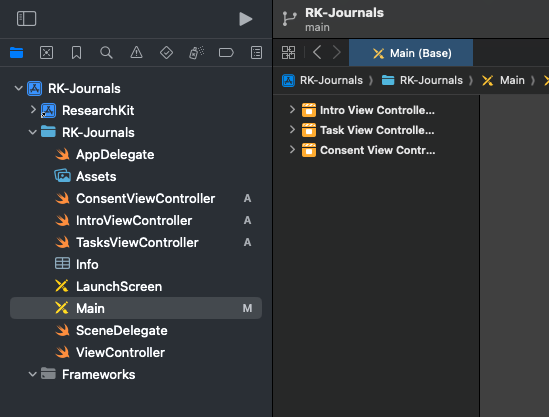
Cuando cada controlador ha sido asignado a su clase correspondiente, el menú de controladores de vista se verá de la siguiente manera:
De esta manera, se tiene la base estructurada para el desarrollo de la aplicación.
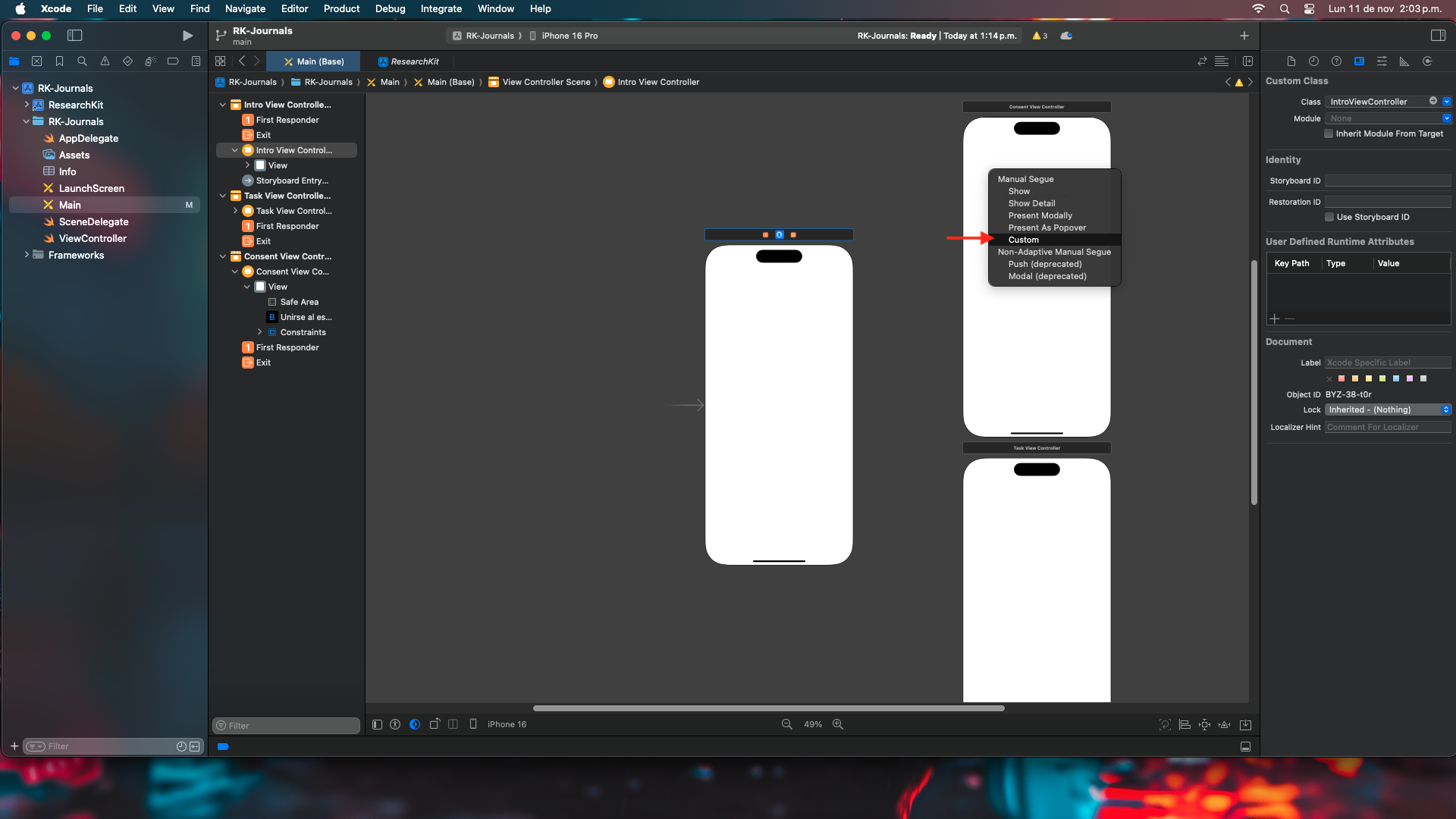
Para la unión de los diferentes controladores de vista se hará uso de segues o transiciones entre vistas de la aplicación, por ello, desde IntroViewController se arrastra con click derecho la Vista a los 2 ViewController restantes y al soltar, se selecciona el segue manual Custom.
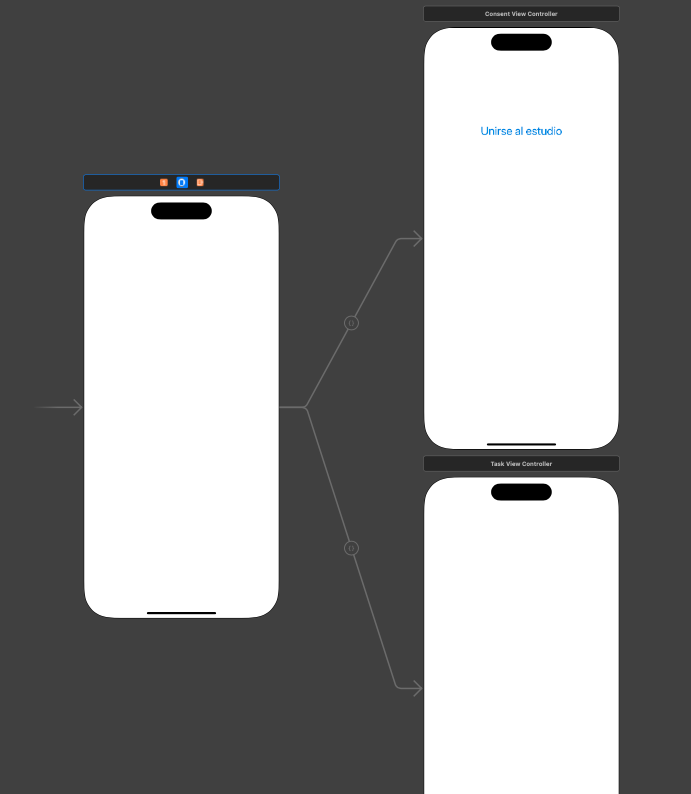
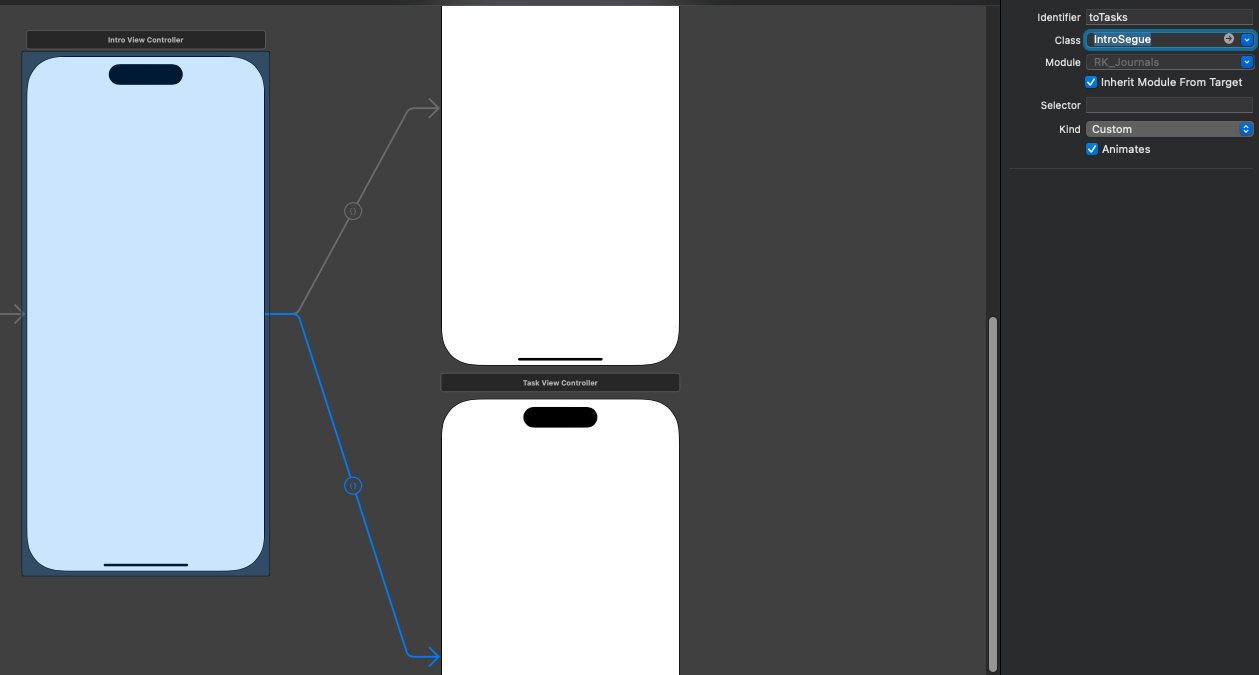
Se realiza para los 2 ViewControllers y quedaría de la siguiente manera:
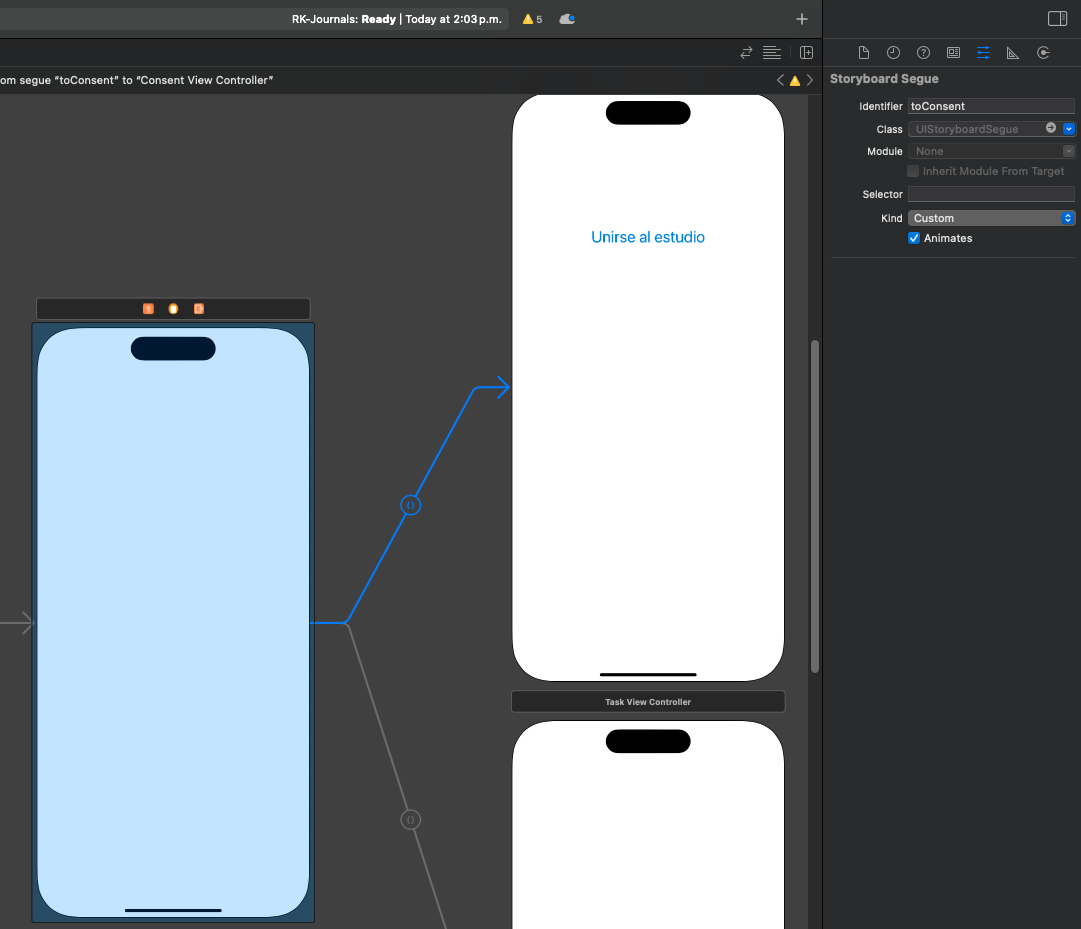
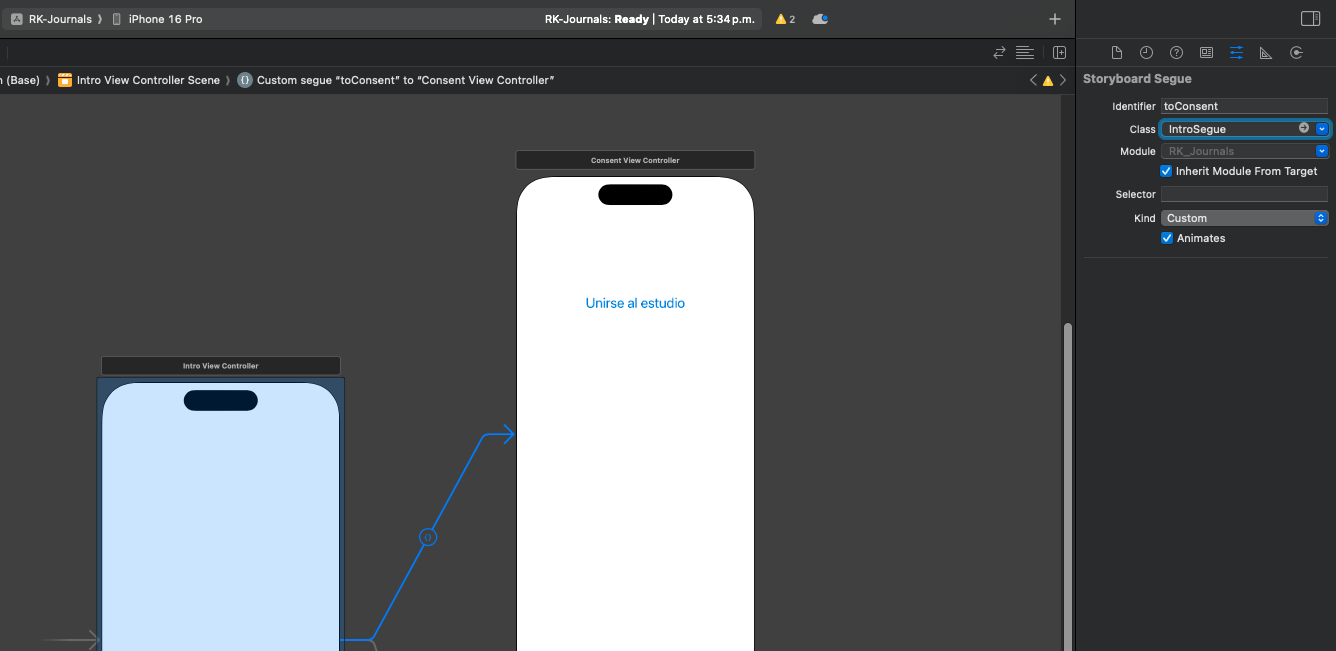
Los segues de igual manera deben tener un identificador, por ello, al selecionar un segue, se abrirá el Inspector y los identificadores a poner será toConsent y toTasks para cada uno de los segues creados anteriormente.
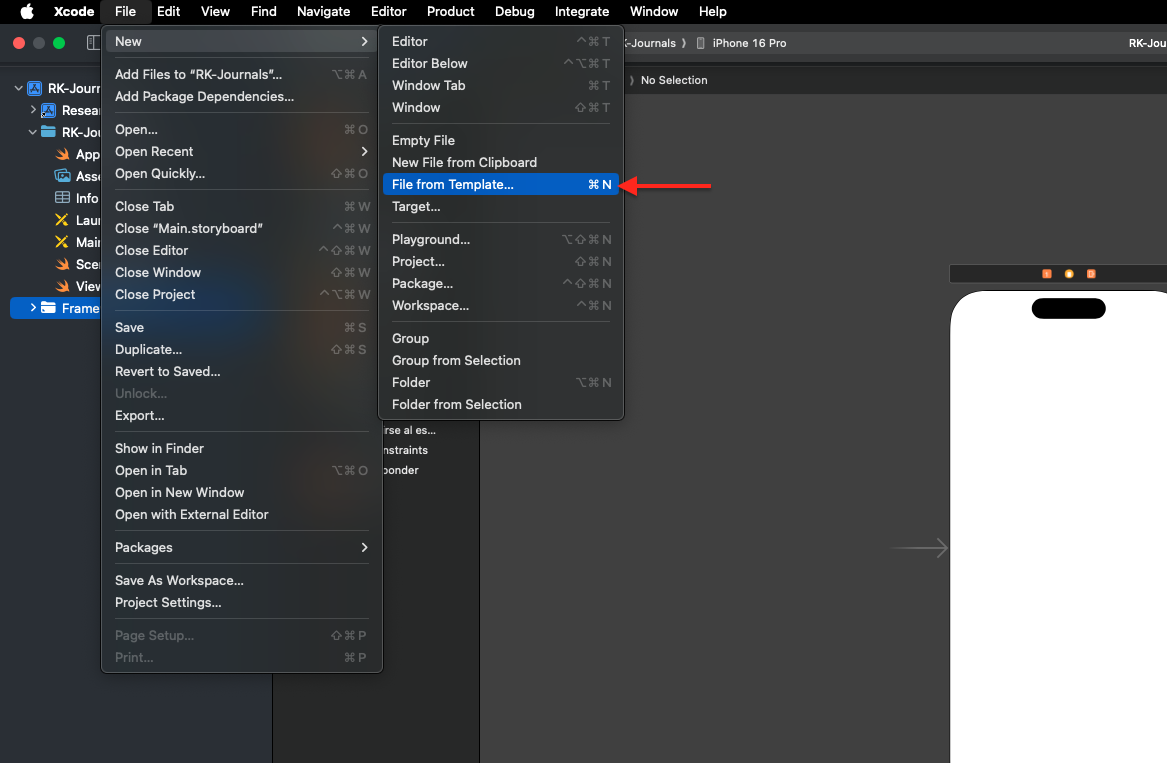
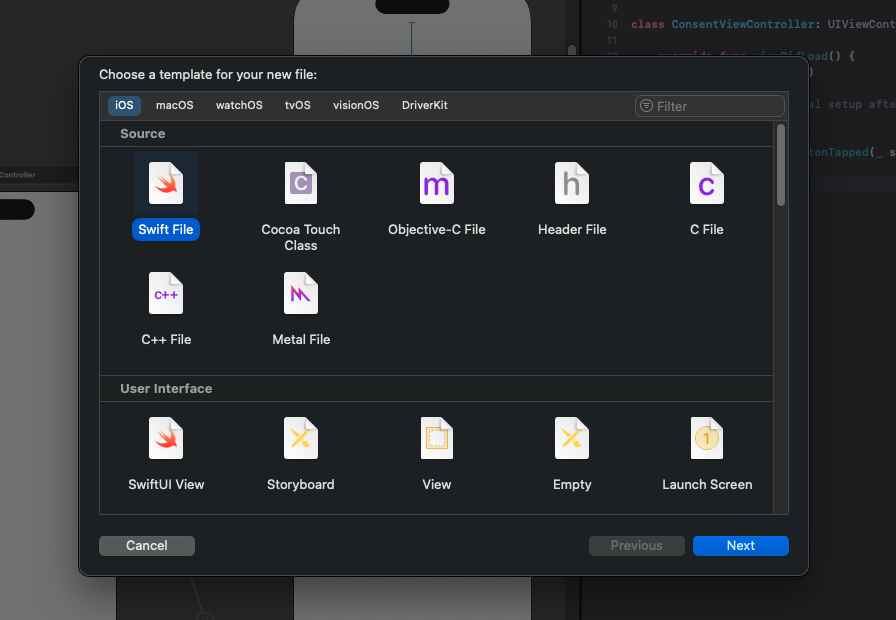
Para cada controlador de vistas se necesita crear un archico de tipo Cocoa Touch Class con el mismo nombre que la clase, para crear un archivo de este tipo, en la pestaña File hay una opción de New y se selecciona la opción File from Template....
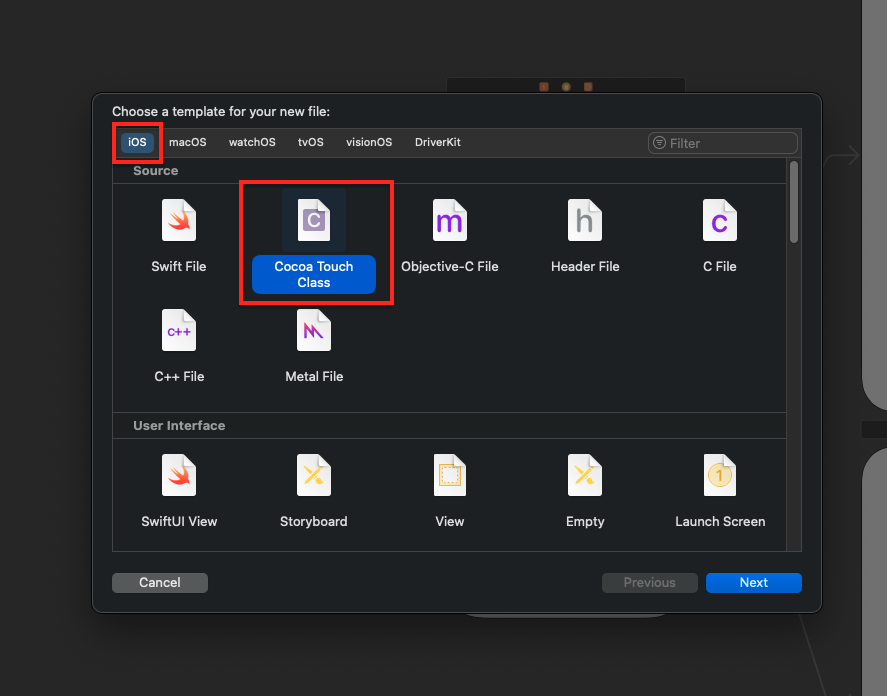
Se desplegará un menú y se seleccionará la opción Cocoa Touch Class, asegurandose que esté en iOS.
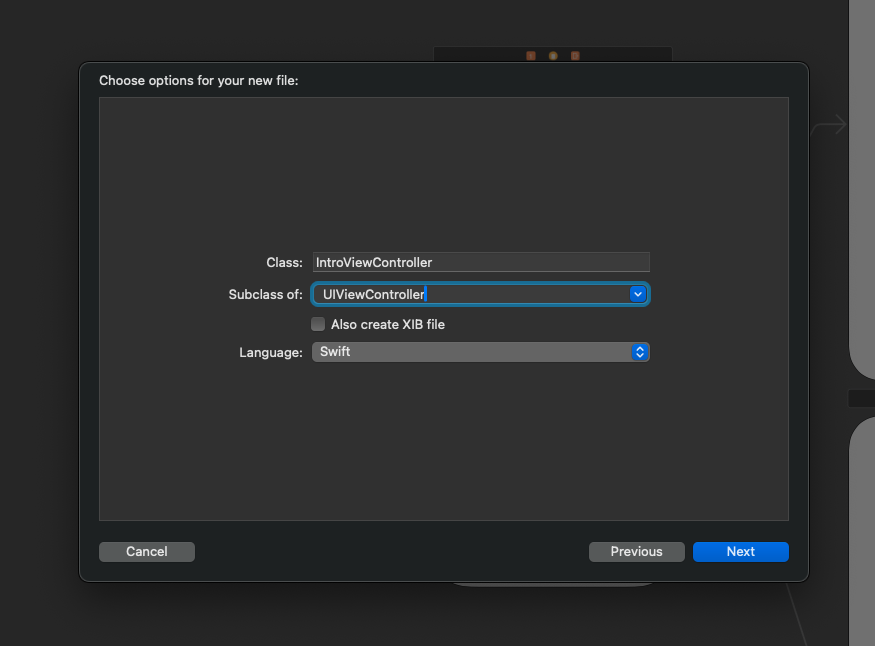
Pedirá una clase, se pone las creadas en los controladores de vista con subclase UIViewController.
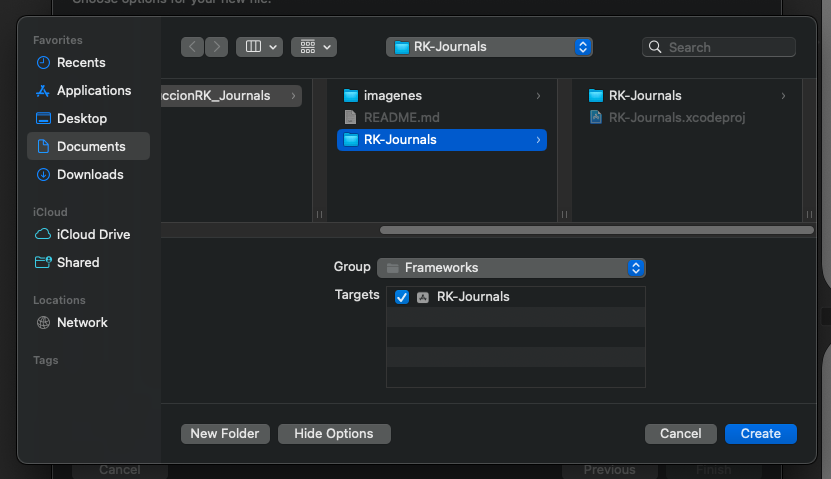
y se guardará en la misma ruta del archivo, como viene predeterminado.
al termino de los 3 archivos, deberá lucir de la siguiente forma:
Direccionamiento de los segues
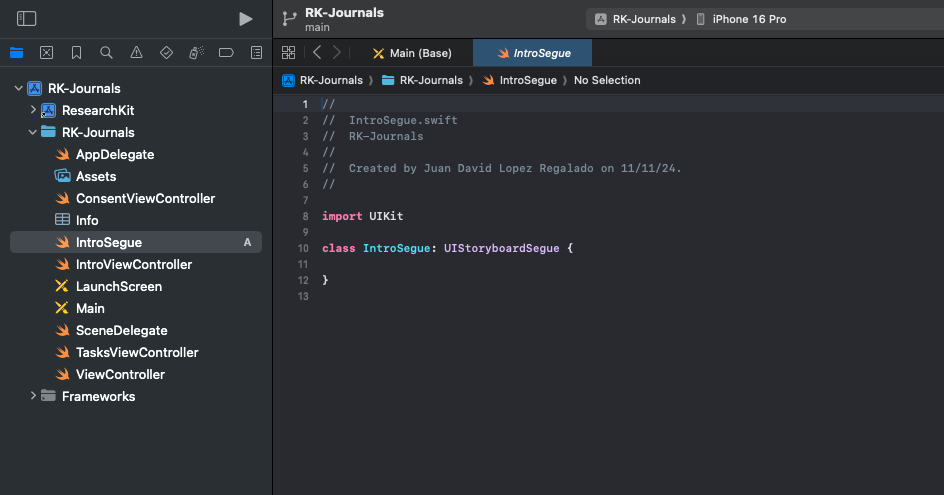
Además de los ViewController se creará un archivo de igual tipo Cocoa Touch Class, sin embargo, este llevará por nombre IntroSegue y la subclase será un UIStoryboardSegue, y al igual que los demás lo guardamos en la carpeta del proyecto.
Dentro de este archivo, colocaremos el siguiente código, el cuál implementa un segue que reemplaza un controlador hijo por otro de manera completamente personalizada, eliminando el controlador antiguo de la jerarquía y añadiendo el nuevo. Esto es útil si quieres hacer transiciones en las que no se empuje o presente una nueva vista de manera estándar, sino que se reemplace un controlador específico dentro de una vista ya existente.
import UIKit
class IntroSegue: UIStoryboardSegue {
override func perform() {
let controllerToReplace = source.children.first
let destinationControllerView = destination.view
destinationControllerView?.translatesAutoresizingMaskIntoConstraints = true
destinationControllerView?.autoresizingMask = [.flexibleWidth, .flexibleHeight]
destinationControllerView?.frame = source.view.bounds
controllerToReplace?.willMove(toParent: nil)
source.addChild(destination)
source.view.addSubview(destinationControllerView!)
controllerToReplace?.view.removeFromSuperview()
destination.didMove(toParent: source)
controllerToReplace?.removeFromParent()
}
}
y dentro del inspector, en los 2 segues que están en el Main.storyboard, se asigna la clase como IntroSegue
y para asegurarnos que se realicen las transiciones automáticas hacia los diferentes ViewController a través de los segues ya definidos, en el archivo de IntroViewController se realizará el codigo siguiente:
import UIKit
class IntroViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
toConsent()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func toConsent(){
performSegue(withIdentifier: "toConsent", sender: self)
}
func toTasks(){
performSegue(withIdentifier: "toTasks", sender: self)
}
}
Es momento de correr el programa, para verificar que todo este funcionando bien y esté libre de errores, debería abrir la pantalla del consentimiento.
Uso del botón Unirse al estudio
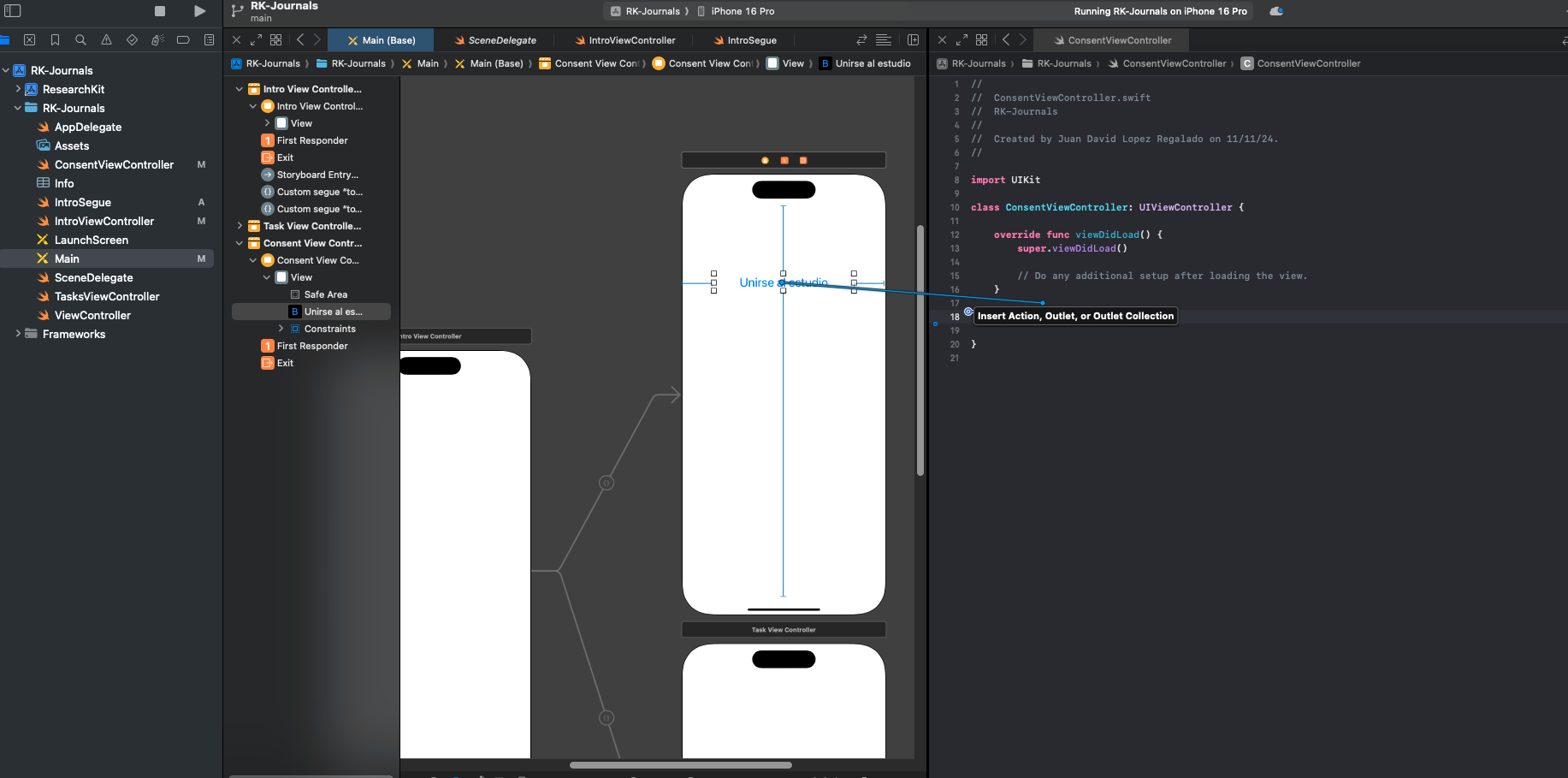
Para darle funcionalidad al botón anteriormente creado, se dirigirá al archivo Main.storyboard y se arrastrará con click derecho del mouse, del botón hasta el archivo ConsentViewController, en la parte inferior; ya que ahí es donde se podráque es lo que se quiere realizar al presionar el botón.
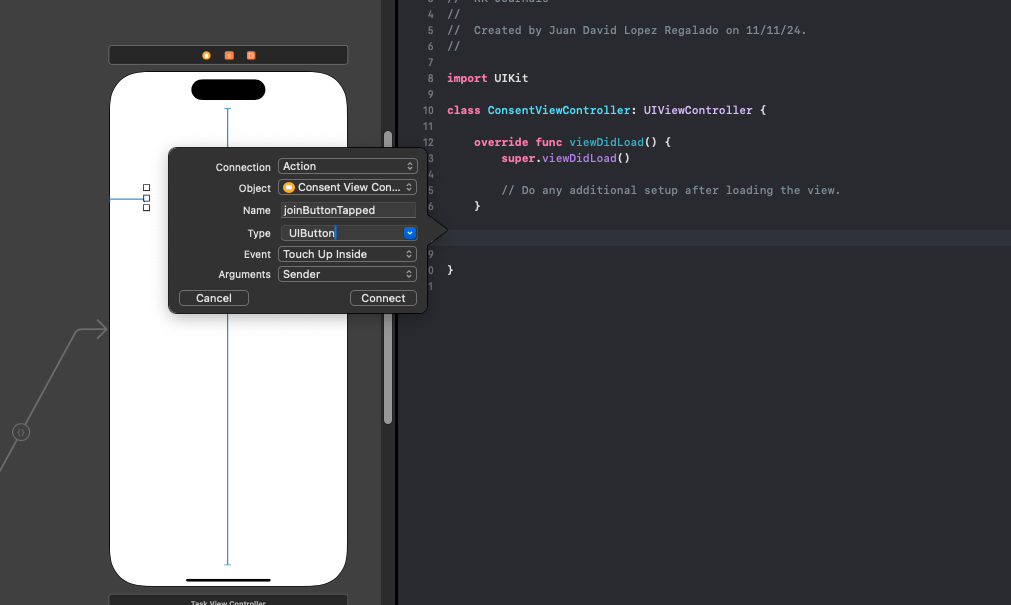
para identificarlo se le pondra de nombre joinButtonTapped y el tipo será un UIButton
El código que se agregará es el siguiente:
@IBAction func joinButtonTapped(_ sender: UIButton) {
}
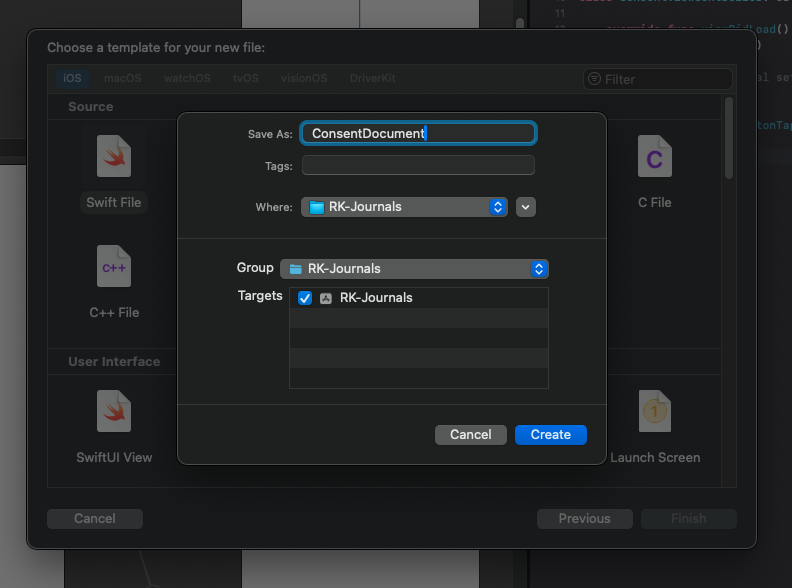
Para crear el documento de consentimiento, es necesario crear un archivo de tipo Swift File, con el nombre ConsentDocument, donde se podrán poner todo lo relacionado y que se requiera para que se visualice el consentimiento y el usuario pueda firmarlo.
el archivo creado debe estar vacío, unicamente con una linea de código que dice
import Foundation
en el archivo creado, se colocará un código base, donde indique que partes tendrá el consentimiento:
import Foundation
import ResearchKit
public var ConsentDocument: ORKConsentDocument{
let consentDocument = ORKConsentDocument()
consentDocument.title = "Introducción a ResearchKit" // O título de tu preferencia
// Tipos de secciones
let sectionTypes: [ORKConsentSectionType] = [
.overview,
.dataGathering,
.privacy,
.dataUse,
.timeCommitment,
.studySurvey,
.studyTasks,
.withdrawing
]
// Contenido de las secciones
let text = [
"Sección 1: Bienvenido. Este estudio trata sobre...",
"Sección 2: Recopilación de datos. Este estudio recopilará datos...",
"Sección 3: Privacidad. Valoramos su privacidad...",
"Sección 4: Uso de datos. Los datos recopilados se utilizarán para...",
"Sección 5: Compromiso de tiempo. Este estudio le llevará aproximadamente...",
"Sección 6: Encuesta del estudio. Para este estudio, deberá completar una encuesta...",
"Sección 7: Tareas del estudio. Se le solicitará que realice estas tareas...",
"Sección 8: Retiro. Para retirarse del estudio..."
]
// Agregar Secciones
for sectionType in sectionTypes {
let section = ORKConsentSection(type: sectionType)
let localizedText = NSLocalizedString(text[sectionTypes.firstIndex(of: sectionType)!], comment: "")
let localizedSummary = localizedText.components(separatedBy: ".")[0] + "."
section.summary = localizedSummary
section.content = localizedText
if consentDocument.sections == nil {
consentDocument.sections = [section]
} else {
consentDocument.sections!.append(section)
}
}
// Firmar Consentimiento
consentDocument.addSignature(ORKConsentSignature(forPersonWithTitle: "Participante", dateFormatString: nil, identifier: "ConsentDocumentParticipantSignature"))
return consentDocument
}